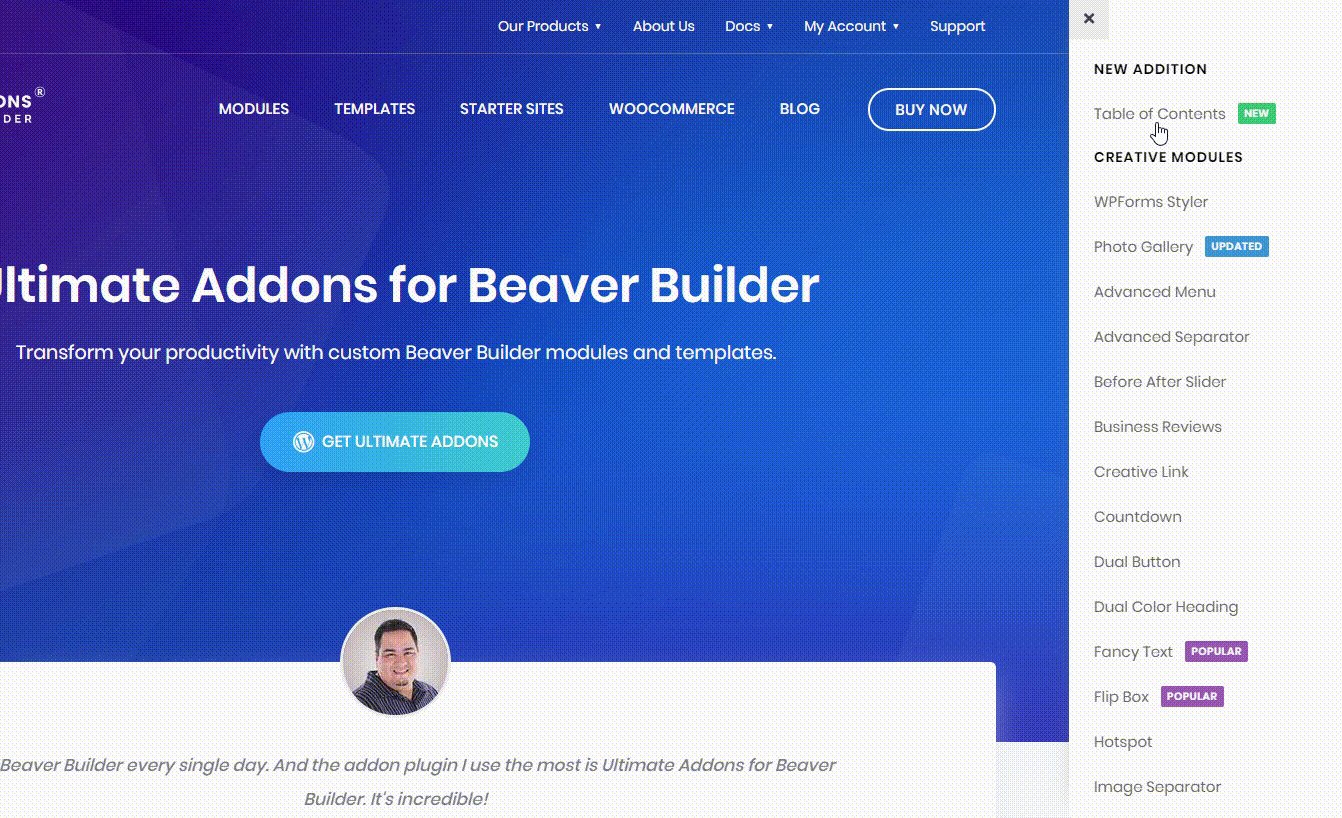
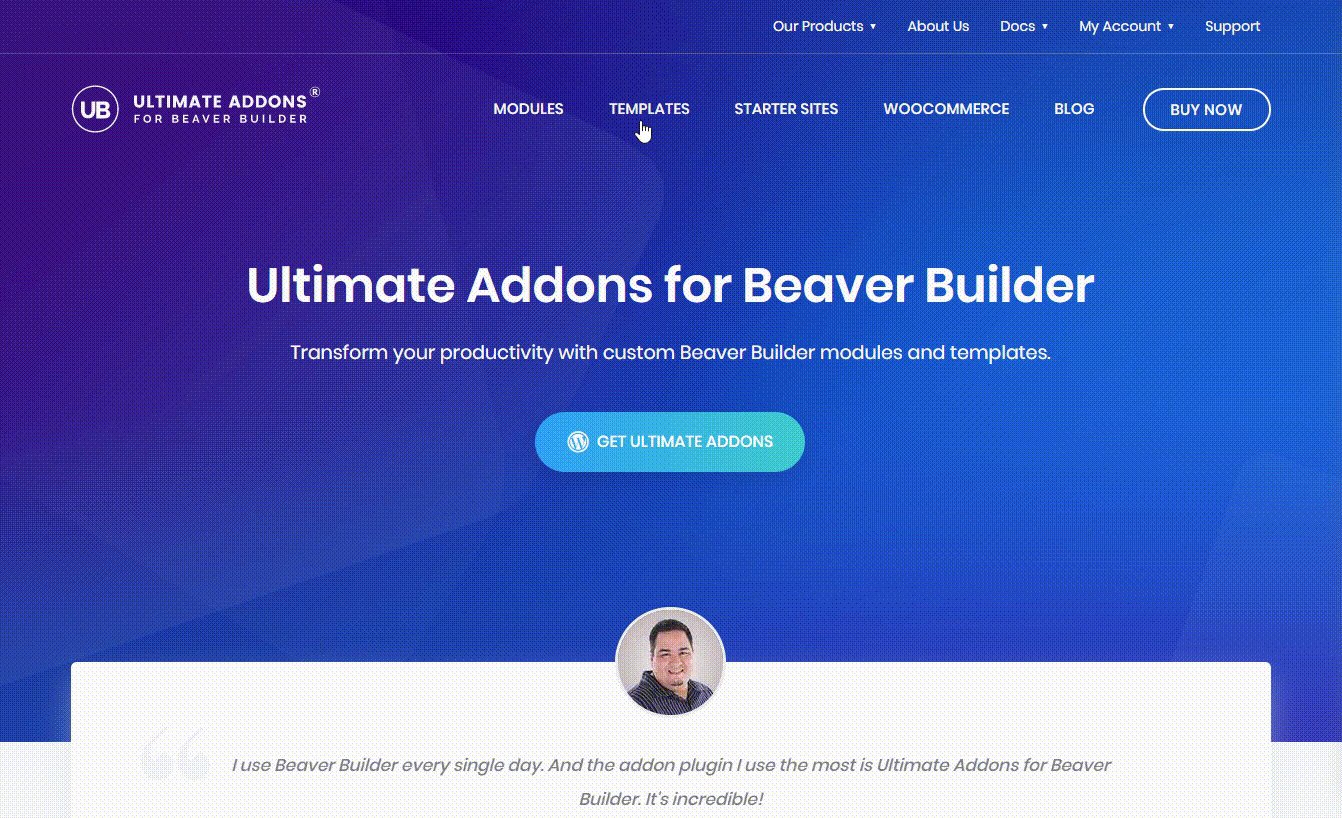
Off-Canvas Menu
Need a trendy flyout to display a long menu just like ours? Click the button below to see how we’ve added our list of modules in it!
OFF-CANVAS
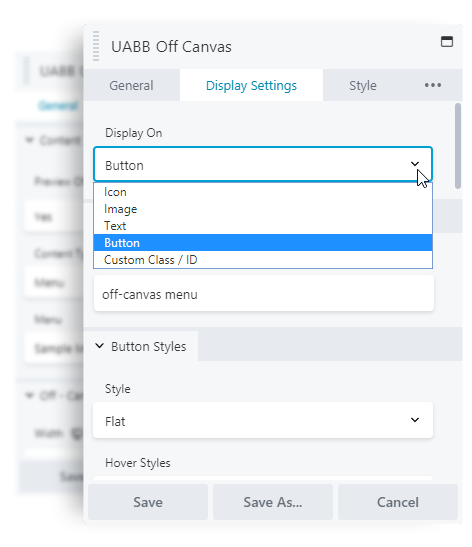
Display Settings
The off-canvas module comes with unique Display Settings that let you trigger it through any content or element on a page.
Available options
While reading a nice article, have you come across a side-panel that remains hidden initially but slides in nicely when triggered. Just like the following one -
Off-Canvas Content is the new trend!

Download and Start Tracking
Fill the form to get your unique download link.
Cool! Right? This is Off-Canvas panel that is being popular and creating a boom everywhere. Now, you too can display it on your website and add any form of content with the off-canvas panel.
With Ultimate Addons for Beaver Builder, we are excited to introduce the Off-canvas module with version 1.19.0. The concept is to let you add supplementary information on a page that stays aside from the viewport. But when the user hits the trigger, it slides in and shows the content.
This is to make sure that certain information will be shown to interested users only – and in short, improve user experience and engagement on a page.
Off-Canvas looks interesting! But,how this can be used?
Flyout panel is the new trend. You can use it in many ways such as -
- Display a trendy flyout menu - Just like we did on our site
- If you have a long content, part of it can be added into an off-canvas panel. This will shorten the page length.
- You can show off-canvas banner for attractive offers that can slide-in
- You can add include proofs/ related article links when the user is reading the page
- Display additional content, tips, tricks and ideas that keep users engaged for a longer time.
- Pop up registration/login/subscription forms
And so on…
Off-canvas in real life!
Facebook Canvas Ads place their content fixed while users are scrolling through the timeline. This is a reference we can take of how well the off-canvas content is already working.
The future of this trend looks bright too! With mobile and small screen devices being popular nowadays, it is important to bring out a solution to display optimized content for smaller screens.
All in one off-canvas panel with UABB!
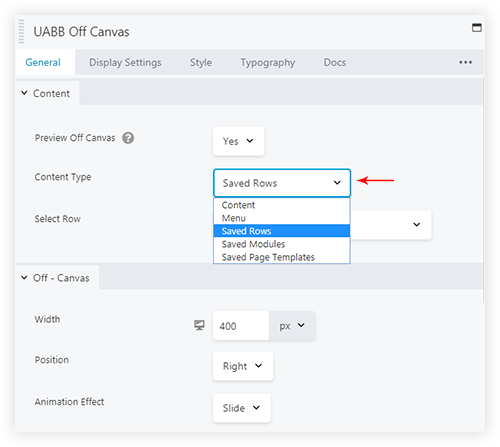
This new module with UABB is flexible that offers to show the following content inside the panel -
- Content
- Menu
- Saved Rows
- Saved Modules
- Saved Page Templates
20% Off on Weekends!
Consectetur adipiscing elit elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
On Button click
On Button click
Or practically anything on the page using class/id.
4 Steps to Embedd Off-Canvas Panel on your Site
Step 1: Drag and drop the UABB Off-Canvas module
Step 2: Choose content type you want to display (content/menu/saved row/module/template)
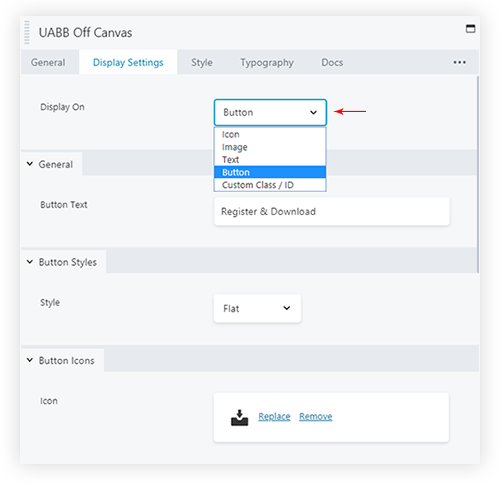
Step 3: Set a trigger to display off-canvas panel

Step 4: Set other styling options if required
And you're DONE!
Frequently Asked Questions
1. Can I build an off-canvas menu?
-> Yes! You can create a menu and display it in the off-canvas panel.
2. Can I trigger an off-canvas panel on the click of a menu item?
-> Yes, off-canvas can be triggered from any page with the menu item. Here is a detailed article.
3. Can I trigger an off-canvas panel on the click of another module?
-> With custom class/ID you can display off-canvas panel on the click of any other module.
4. Can I add shortcodes into the off-canvas content module?
-> The module supports shortcode so you can use any shortcode to render the content.
5. Can I trigger more than one off-canvas panels at a time?
-> Yes you can. See how -

Download and Start Tracking
Fill the form to get your unique download link.
Wrapping It Up!
I am sure you are super excited to see where this module fits into your website! Go ahead and make a place for it!
Simply update the UABB to version 1.19.0 and begin building a beautiful off-canvas panel with any form of content you wish to add. For any help with the module refer our knowledgebase.
Have something to say? Please drop it in the comments below, or you can write to us through our support center.
Off-Canvas Widget Features

Several Content Types
Design pretty off-canvas flyouts and embed different types of content such as text, HTML code, shortcodes, etc.

Display Settings
Trigger designer off-canvas panels or flyouts when users click on any content or element like buttons, text, icons, etc.

Preview Mode
You get a sneak peek of how your off-canvas panel will look on a live website by just turning the preview mode on!

Off-Canvas Positions
You can decide the position of your off-canvas panel depending on the design and layout of the existing page.

Push / Slide Animations
By selecting the animation, you can enable the panel to slide-in over the page or push it on the other side.

Responsive Design Support
Worried about responsiveness? With the off-canvas panel, your content will look great on all devices!
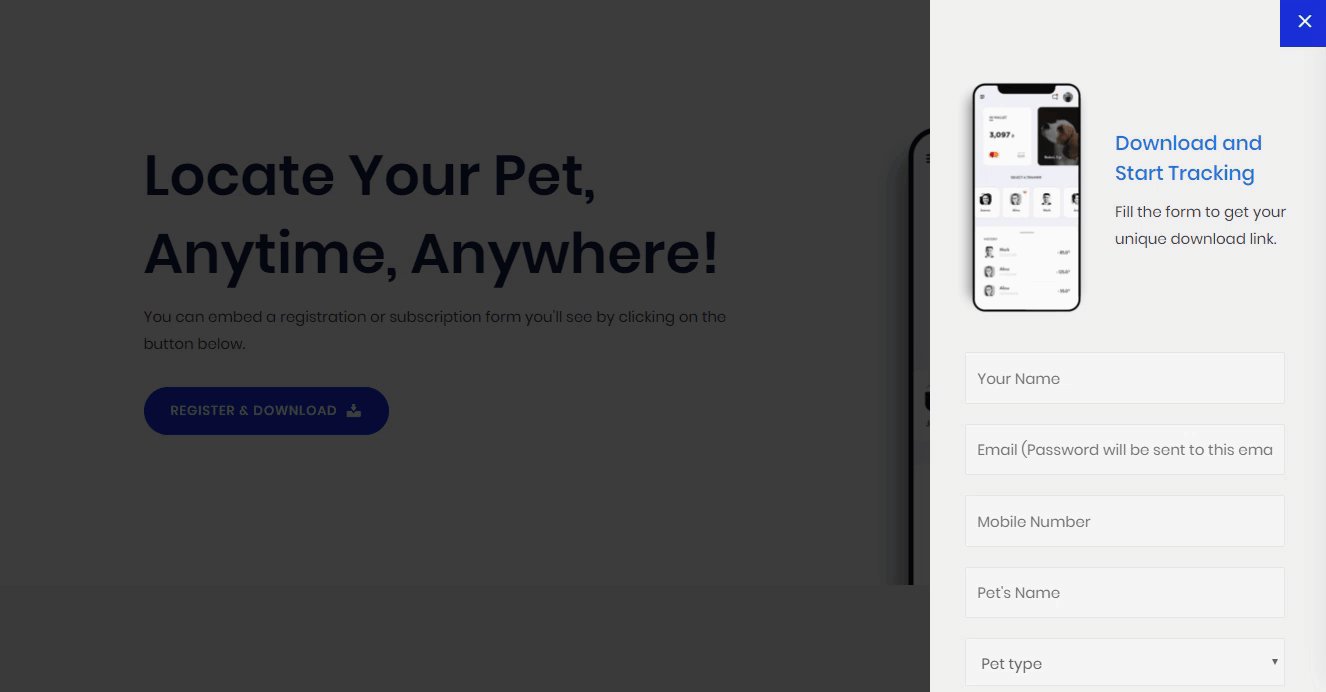
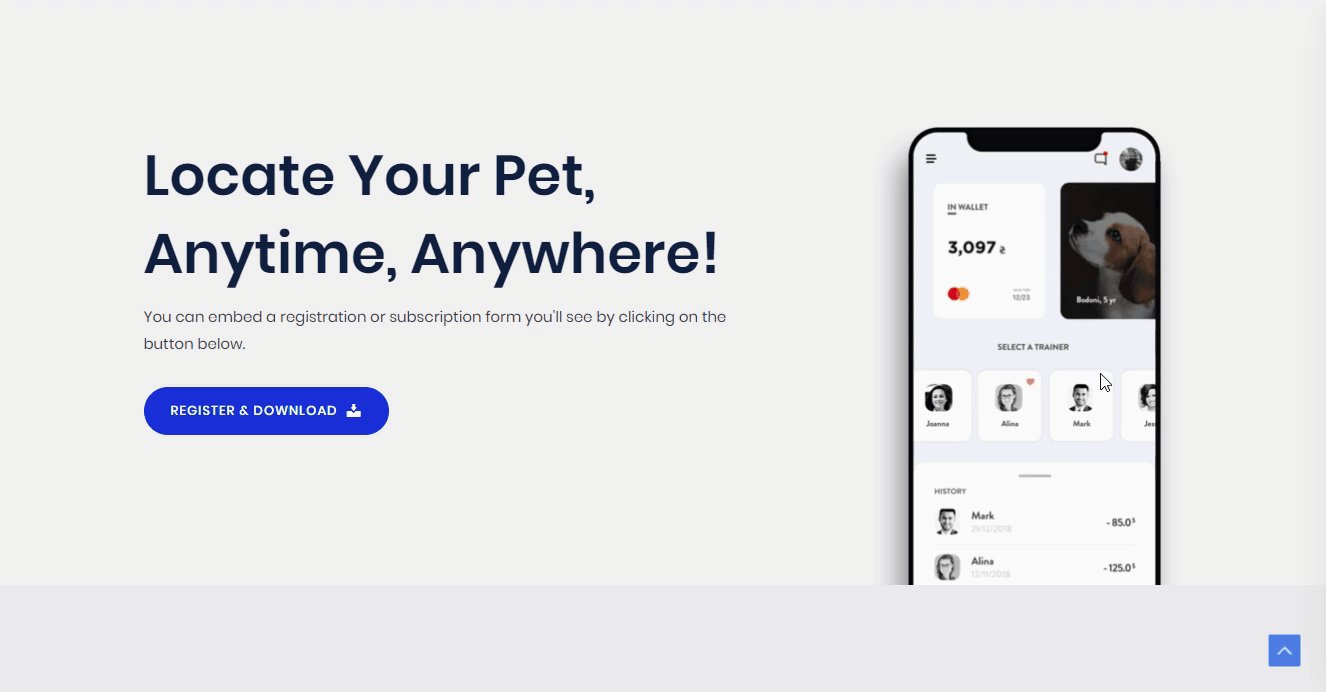
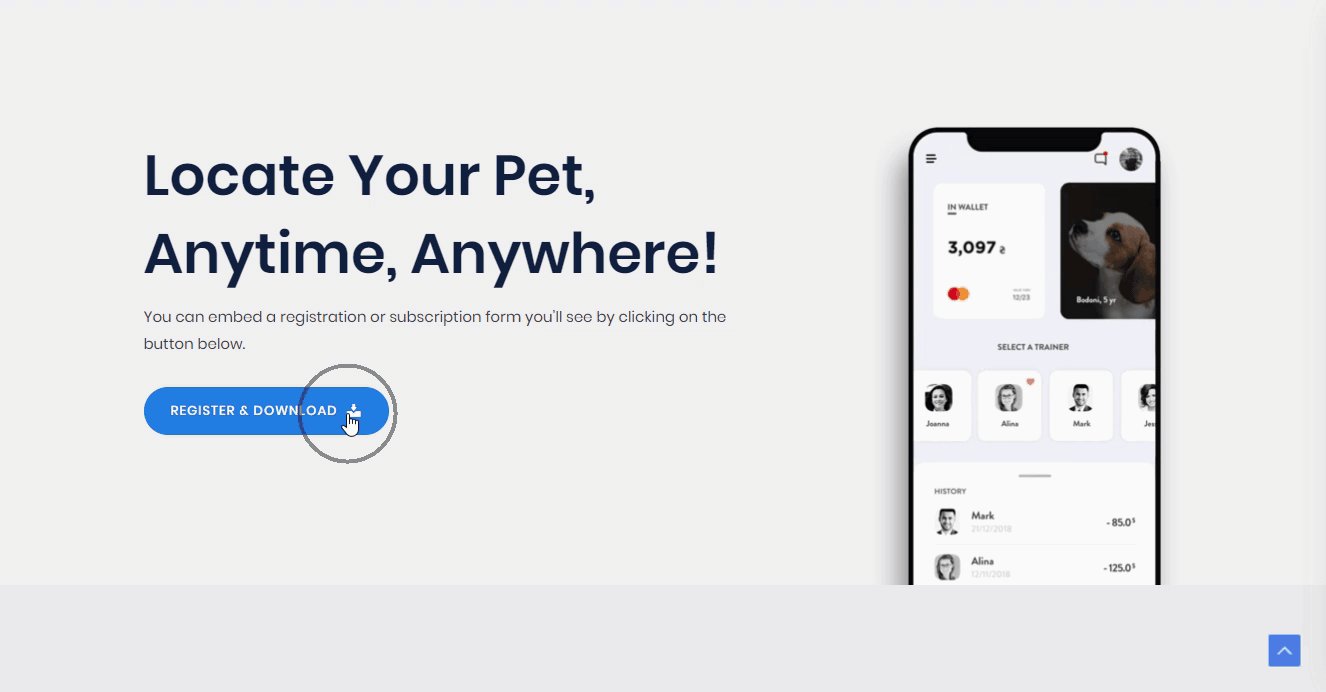
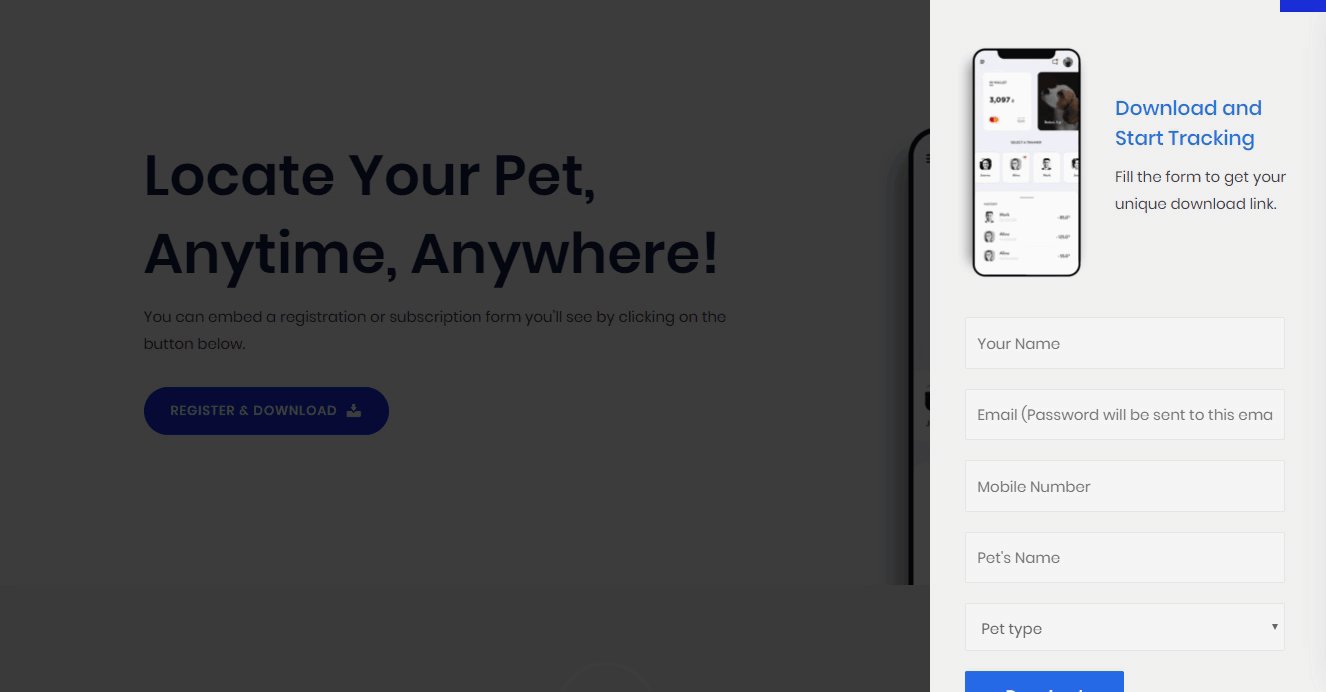
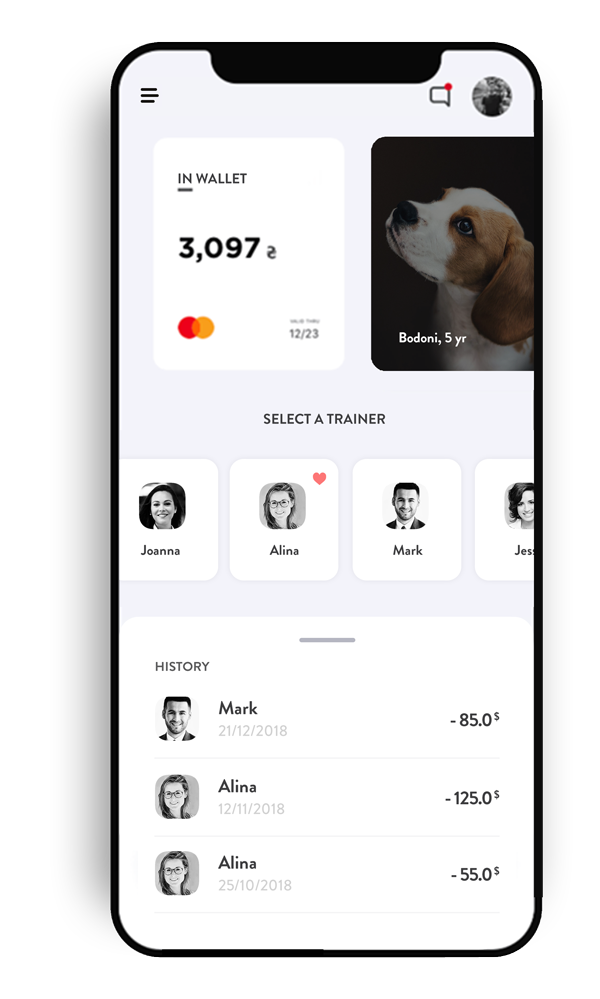
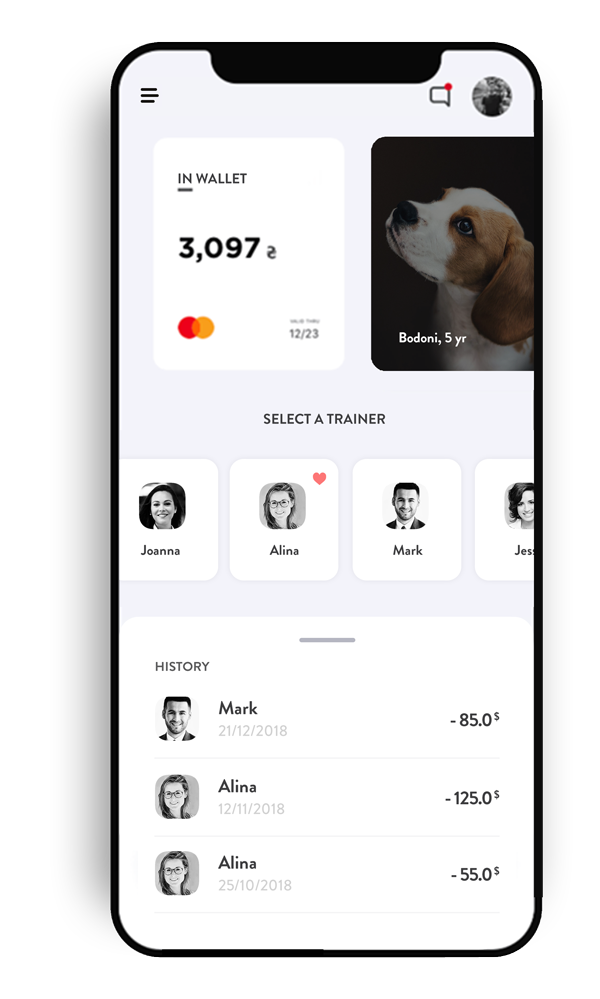
Locate Your Pet, Anytime, Anywhere!
You can embed a registration or subscription form you’ll see by clicking on the button below.

Download and Start Tracking
Fill the form to get your unique download link.
Our Corporate Offices
Businesses serving at various locations can have a contact section like this and display a contact form within a flyout! Click the button and see how it works.