/
No results found. Try again with different words?
Search must be at least 3 characters.
- How to update plugin manually through FTP
- How to update UABB?
- How to register your license?
- About Beta Versions
- Will I lose all my design work when I download and re-install the plugin?
- Getting Started with the Ultimate Addons for Beaver Builder
- How can I install the Ultimate Addons for Beaver Builder?
- Automatic Beta Updates
- How to check expiration date of license?
- How to enable / disable Beaver Builder's UI?
- UABB Global Settings
- How to White Label UABB?
- How to enable / disable Live Preview feature?
- How to Hide Templates from your Clients?
- How can I use other modules in Modal Popup / Advanced Accordion / Advanced Tab?
- How to enable / disable modules in UABB to reduce server requests?
- Section and Page Templates don’t look the same when I am using them. Why?
- How can I Begin Building a Page using UABB?
- Troubleshooting Tips for Ultimate Addon’s Font Icons
- White Screen / Blank Screen / 500 Error After Installation
- Fatal error: Call to undefined function array_replace_recursive()
- How to Increase the Memory Limit of your site?
- Fatal error: Class 'FLBuilderAdminSettings' not found
- Failed to download template from Template Cloud
- Haven't received update notification yet?
- cURL error 51: SSL: No alternative certificate subject name matches target host name
- DIY Troubleshooting
Design Filterable Photo Gallery with UABB
Photo Gallery module from UABB provides the feature to add filters for images. Filterable tabs will display above the gallery. Clicking on the tab will display related images. Here is the process to create filterable photo galley –
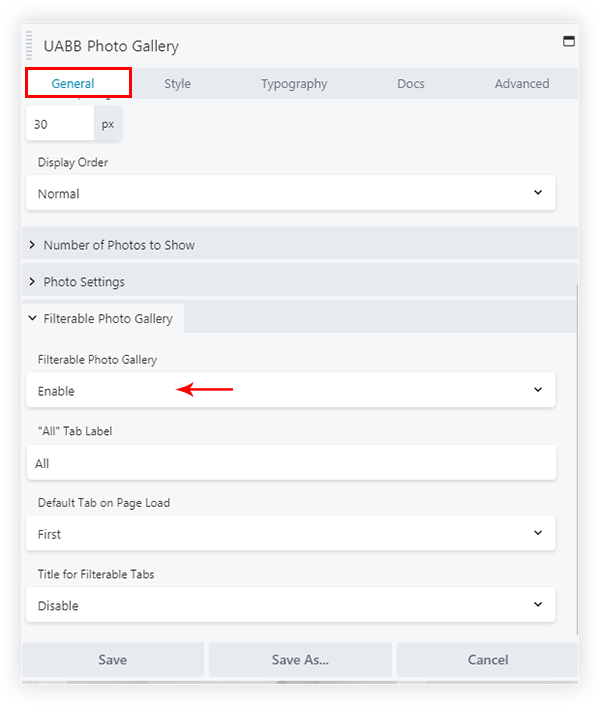
Step 1 – Enable Filterable Image Gallery option.
- This option is available only for both Grid and Masonry layout.
- The setting can be found under General > Filterable Photo Gallery.
Step 2 – Set categories for Images. These will act as Tabs title.
- The category names that are set to images will display as Filterable Tabs title.
- You can assign categories to the image from media library settings. See how to set categories for images?
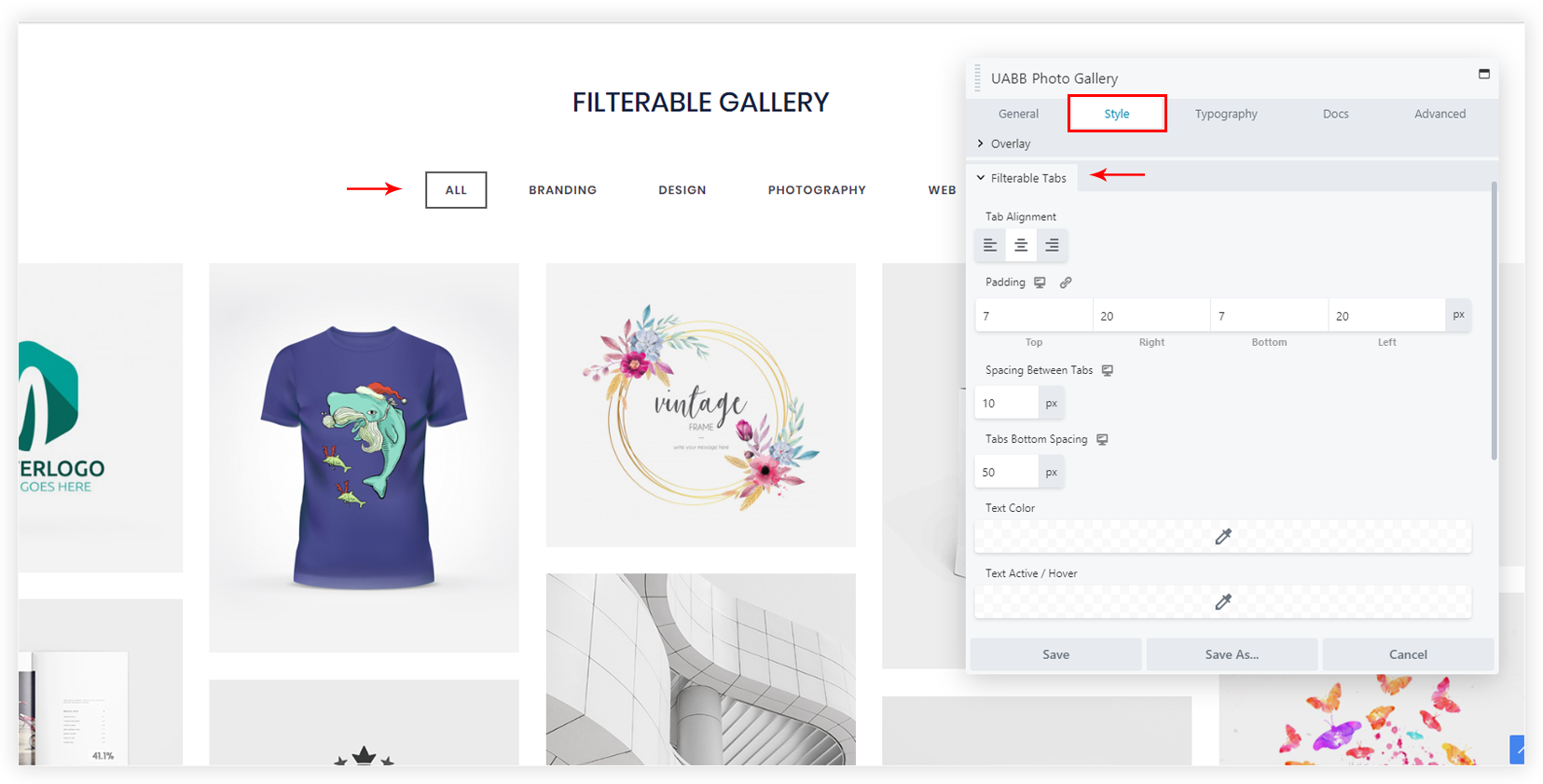
- For example – If image A has assigned to categories BRANDING and DESIGN. While image B has assigned to categories PHOTOGRAPHY and WEB. Then Filterable Tabs will automatically display all 4 categories. On clicking on any of the tab will display related images.
Step 3 – Customize Filterable Tabs.
- Category names will automatically display as Filterable Tabs.
- That means if you assign 5 different categories to images, then 5 Filterable Tabs for all those categories will be created.
- You can completely customize Filterable Tabs from Style and Typography options.

Was this doc helpful?
What went wrong?
We don't respond to the article feedback, we use it to improve our support content.
On this page