- How to update plugin manually through FTP
- How to update UABB?
- How to register your license?
- About Beta Versions
- Will I lose all my design work when I download and re-install the plugin?
- Getting Started with the Ultimate Addons for Beaver Builder
- How can I install the Ultimate Addons for Beaver Builder?
- Automatic Beta Updates
- How to check expiration date of license?
- How to enable / disable Beaver Builder's UI?
- UABB Global Settings
- How to White Label UABB?
- How to enable / disable Live Preview feature?
- How to Hide Templates from your Clients?
- How can I use other modules in Modal Popup / Advanced Accordion / Advanced Tab?
- How to enable / disable modules in UABB to reduce server requests?
- Section and Page Templates don’t look the same when I am using them. Why?
- How can I Begin Building a Page using UABB?
- Introducing Table Module
- How To Add Rows And Columns to the Table?
- How to add Table Header?
- How to add Table Content?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- How to Override Global Settings for Image / Icon?
- Create Table by Uploading CSV
- Video Gallery Module
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Open a Specific Filterable Tab from URL
- Equal height option of Advanced Post module isn't working properly?
- How to Exclude your Current Post from Advanced Post module?
- How to Enable Taxonomy Filters in Advanced Posts?
- How to filter Query Parameters in Advanced Posts?
- How to enable Pagination for Advanced Posts module
- UABB Advanced Posts Custom Posts Layout shortcodes and usage?
- Advanced Posts Pagination not visible?
- Regenerate Thumbnails
- Open a Specific Filterable Tab from URL for Advanced Post
- Building Site-wide Modal Popups in Beaver Builder & UABB
- How can I use the Modal Popup module effectively?
- Is it Possible to Close a Modal Popup on a Button Click or Text?
- How to open a modal popup from another module?
- How to trigger a Modal Popup on the click of a Menu Element?
- How to trigger a Modal Popup on the click of an Interactive Banner 2 and from a text of any module’s text editor?
- Woo – Products Module
- How to set Grid and Carousel layout for WooCommerce products?
- How to display exact WooCommerce product with Query Builder?
- How to Set Featured Products in WooCommerce?
- How to Enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Module?
- Filters/Actions for WooCommerce Products
- Business Reviews module
- How to get Yelp API key?
- How to find Yelp Business ID?
- How to find Google Place ID?
- How does the Refresh Reviews option function in the Business Reviews module?
- Unable to display more than 5 Google reviews/3 Yelp Reviews?
- How many numbers of reviews can be shown for Google and Yelp?
- How to get Google Places API key?
- Introducing User Registration Form Module!
- How to Create a User Registration Form using Beaver Builder?
- How to Create a User Registration Form with Only Email Field in Beaver Builder?
- Frequently Asked Questions about User Registration Forms
- Honeypot field in User Registration Form for Beaver Builder
- Google reCAPTCHA v2 and v3 in Contact Form and User Registration Form for Beaver Builder
- Troubleshooting Tips for Ultimate Addon’s Font Icons
- White Screen / Blank Screen / 500 Error After Installation
- Fatal error: Call to undefined function array_replace_recursive()
- How to Increase the Memory Limit of your site?
- Fatal error: Class 'FLBuilderAdminSettings' not found
- Failed to download template from Template Cloud
- Haven't received update notification yet?
- cURL error 51: SSL: No alternative certificate subject name matches target host name
- DIY Troubleshooting
How to create Google API key in Google Maps module
Google has recently launched the Google Maps Platform to manage the maps used on your websites.
With this launch, the process to get Google Maps API key has changed.
From June 11, 2018, it is mandatory to enable the billing account with a credit card/ bank account details and have a valid API key for all projects.
Do I need to pay anything to use a new API key?
Not initially! After creating a billing account in the Google Maps Platform, you will gain access to your $200 of free monthly usage. After that, the charges will be applied as per the standard rates decided by the Google Maps Platform.
Here is an article that shows how to enable billing account and get a new API key. Once you generate an API key, make sure to update UABB Google Map API option with the new API key. Following are the steps –
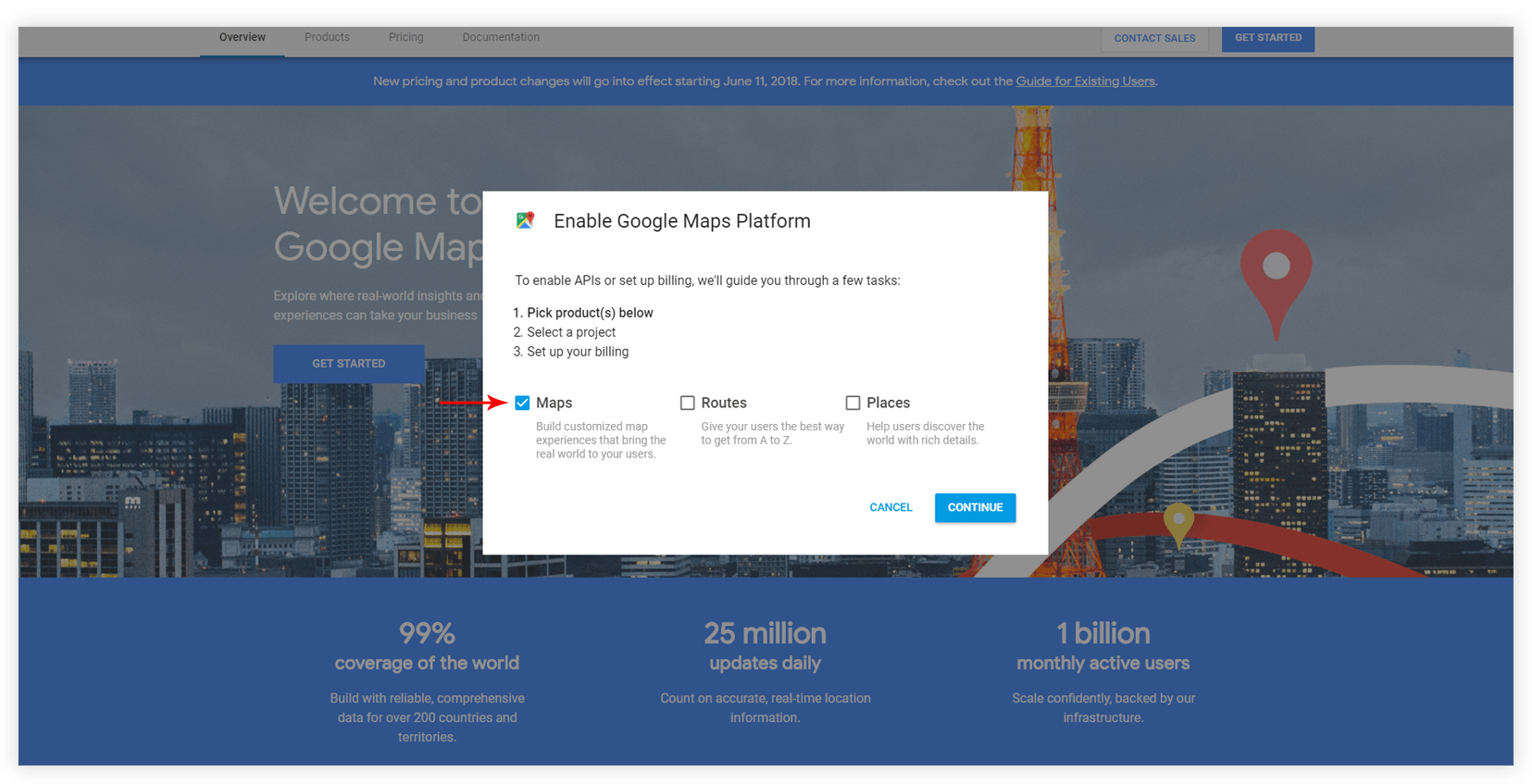
Step 1 – Follow this link in order to generate your API key. Click GET STARTED button.
Select Maps from the list and click to CONTINUE.
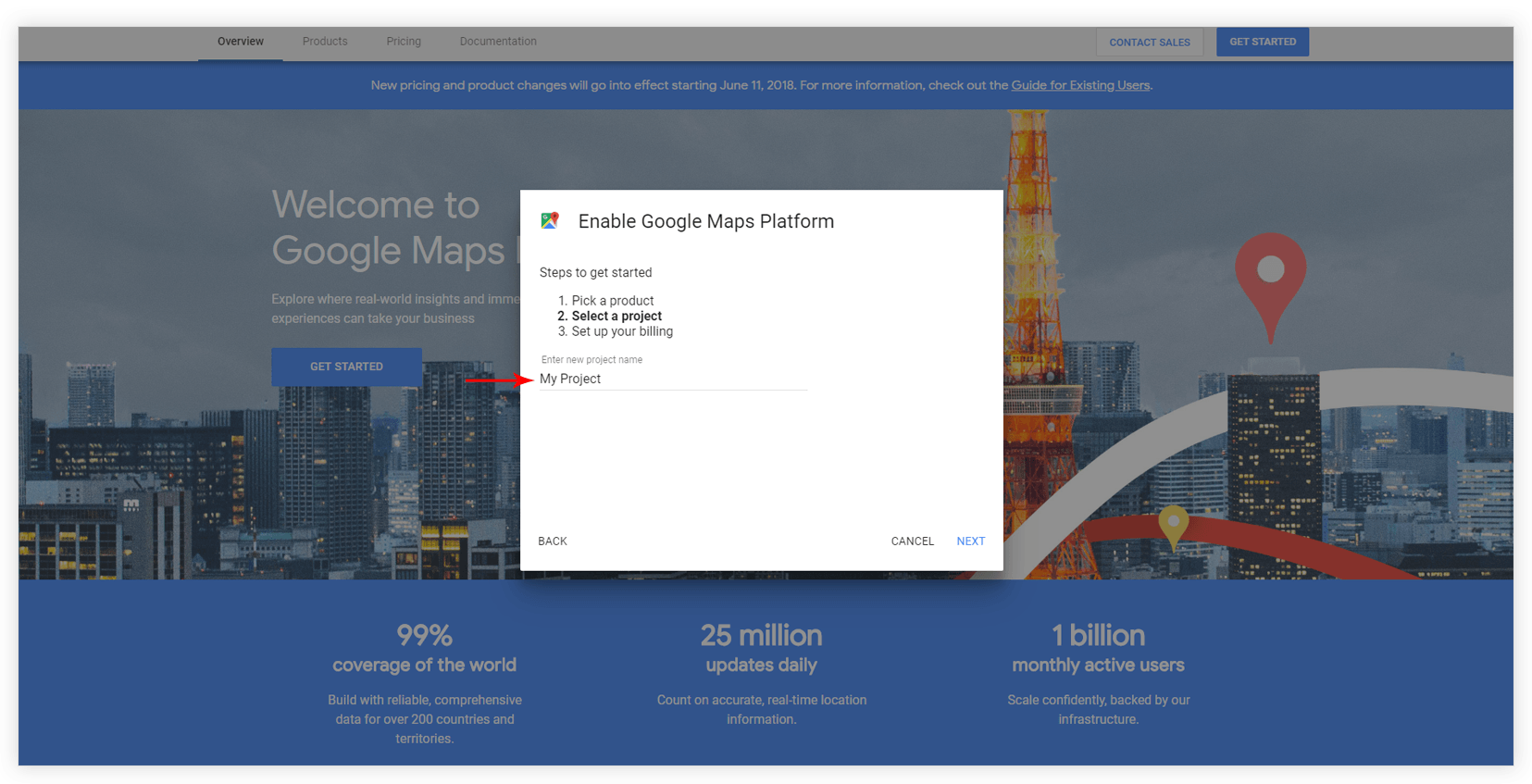
Step 2 – Create a new project or select one from the existing ones. Click Next.
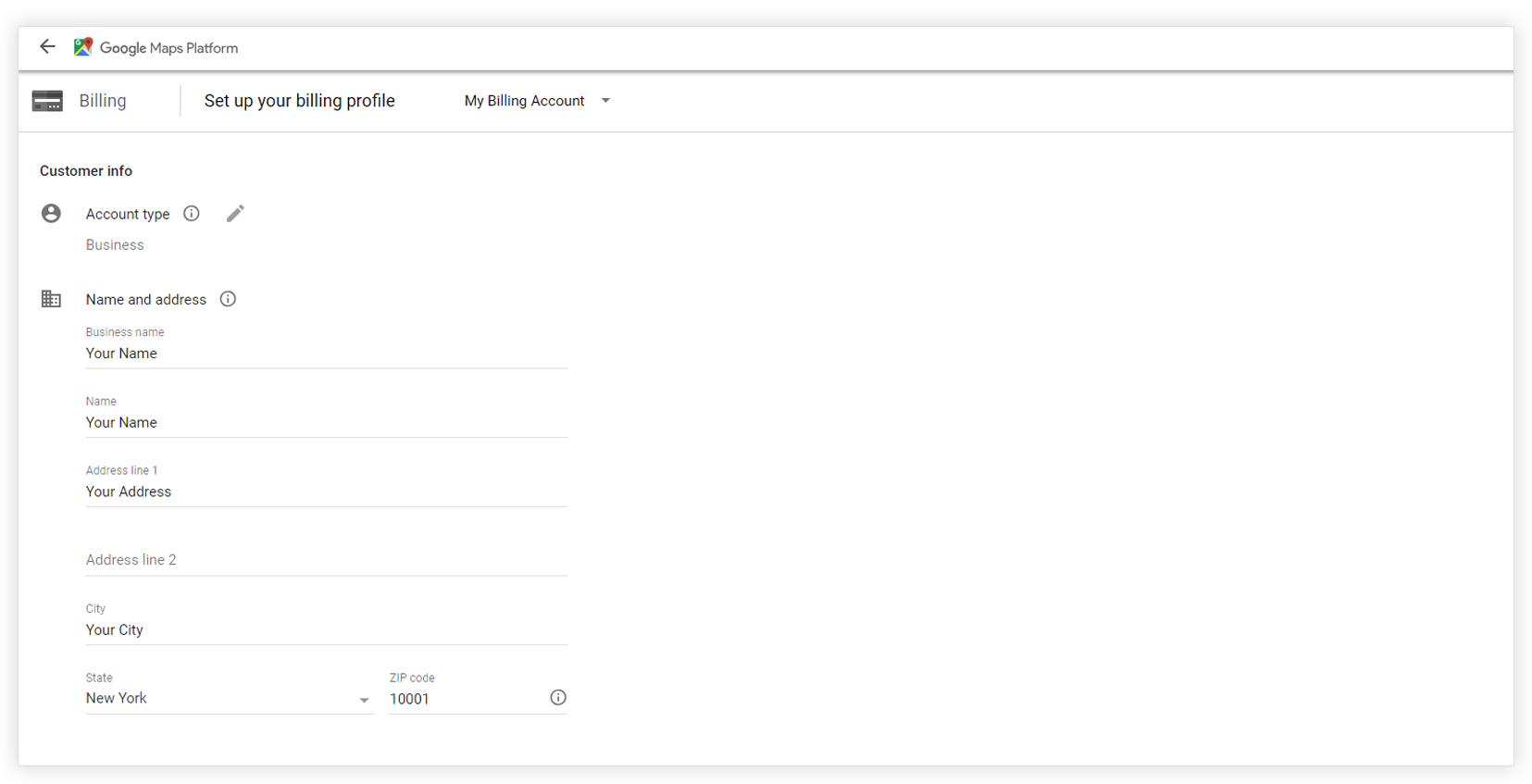
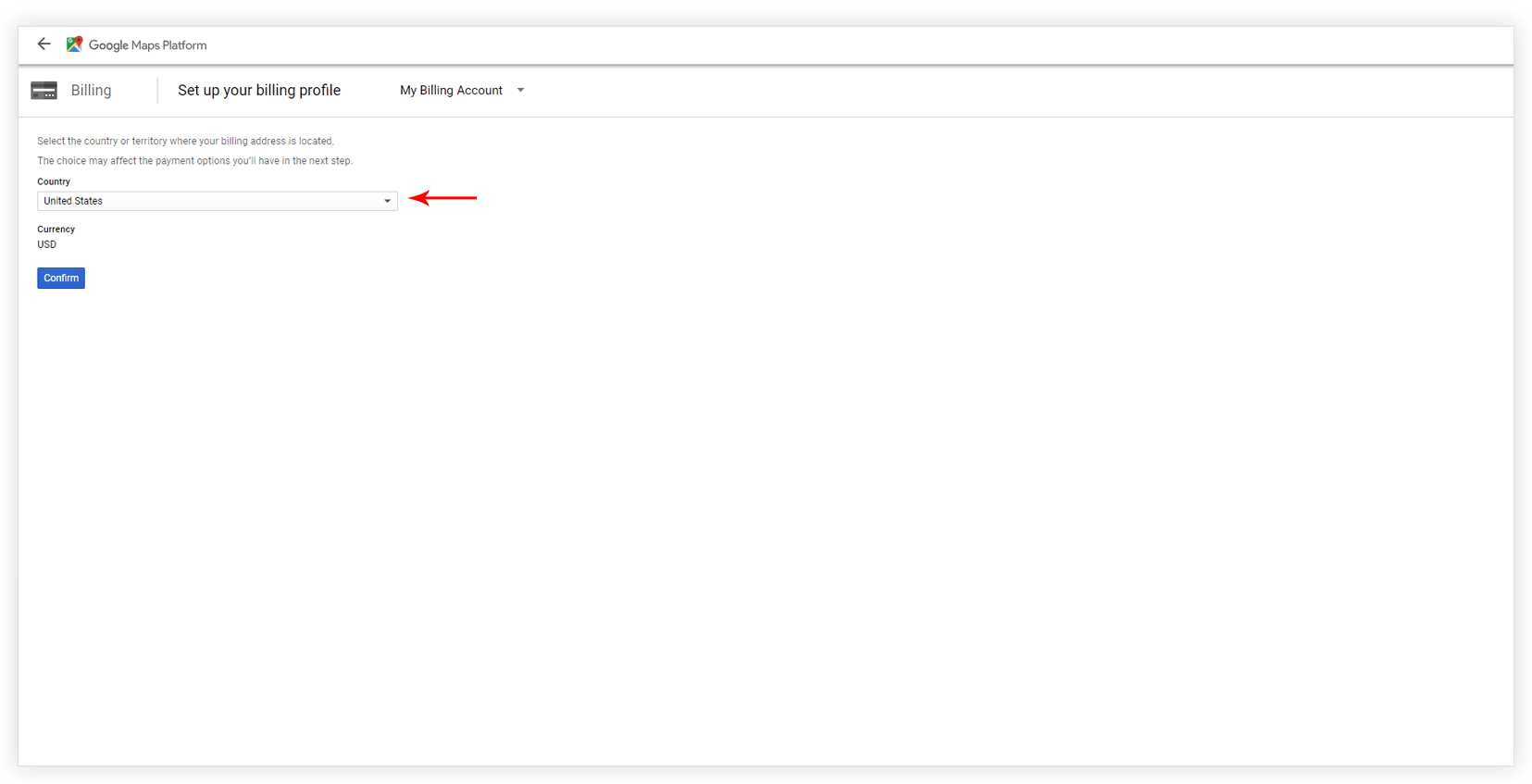
Step 3 – To CREATE BILLING ACCOUNT, select the country. Click Confirm.
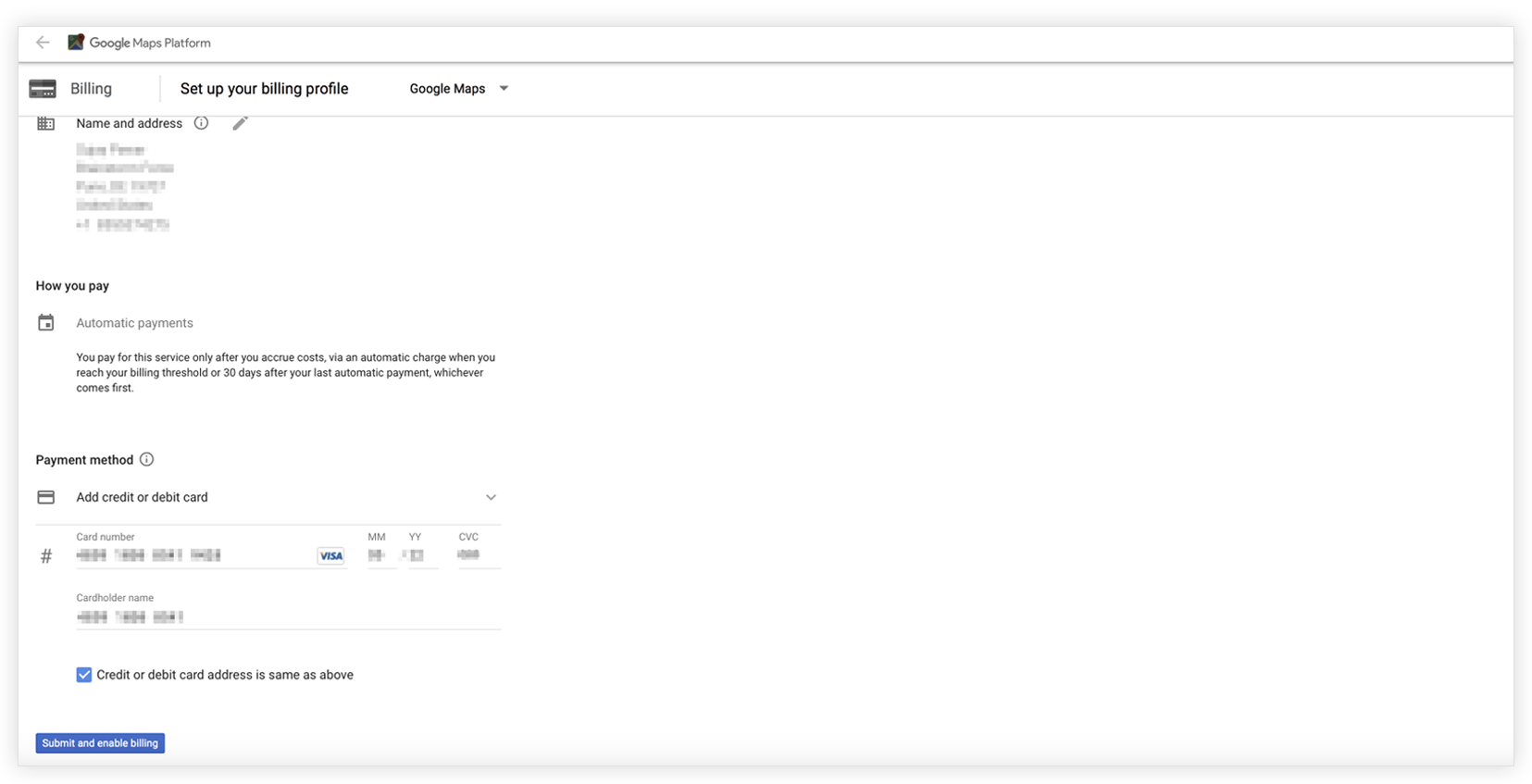
Step 5 – Choose the Payment method and add payment details. Click Submit and enable billing.
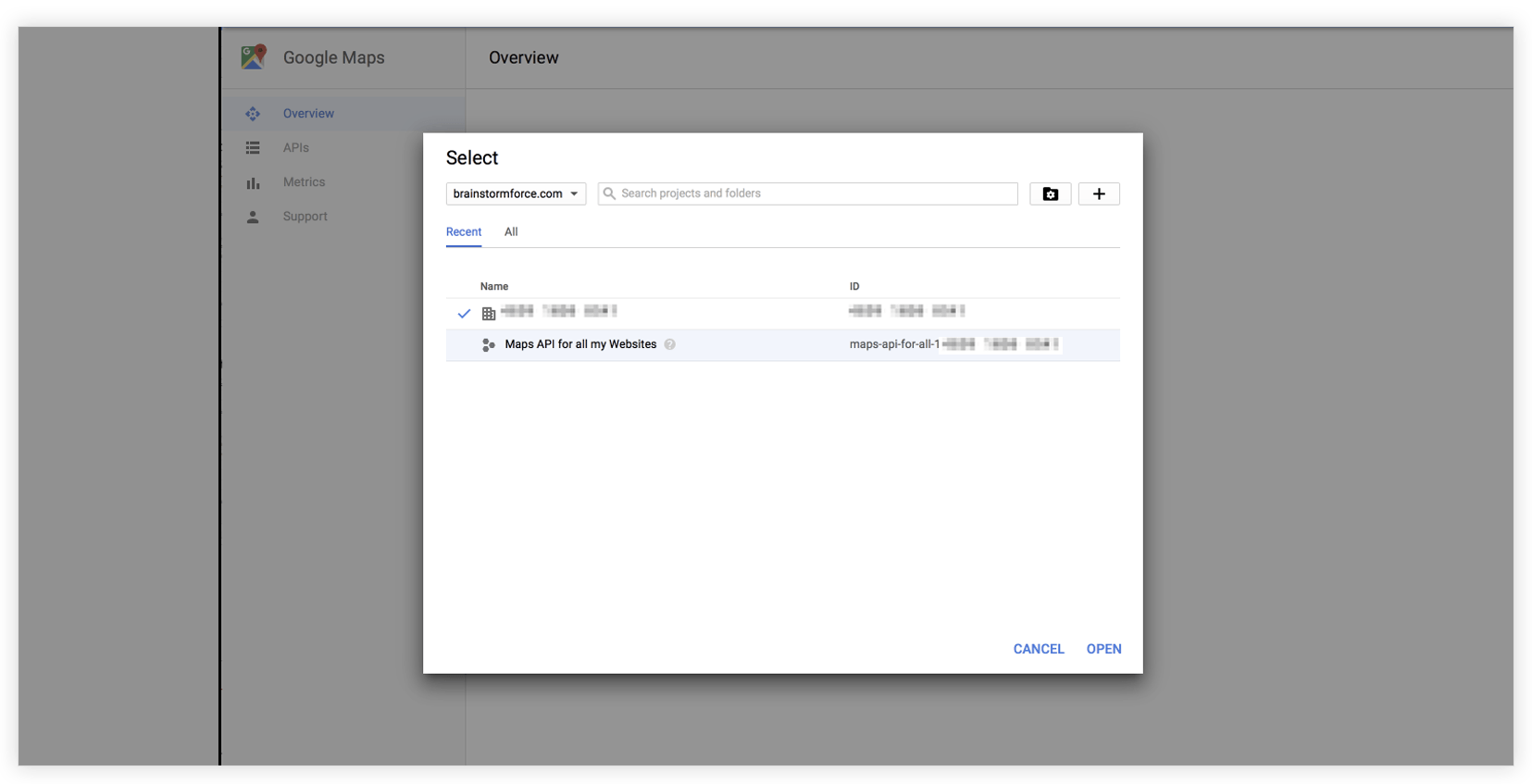
Step 6 – Select website from the Account Overview page.
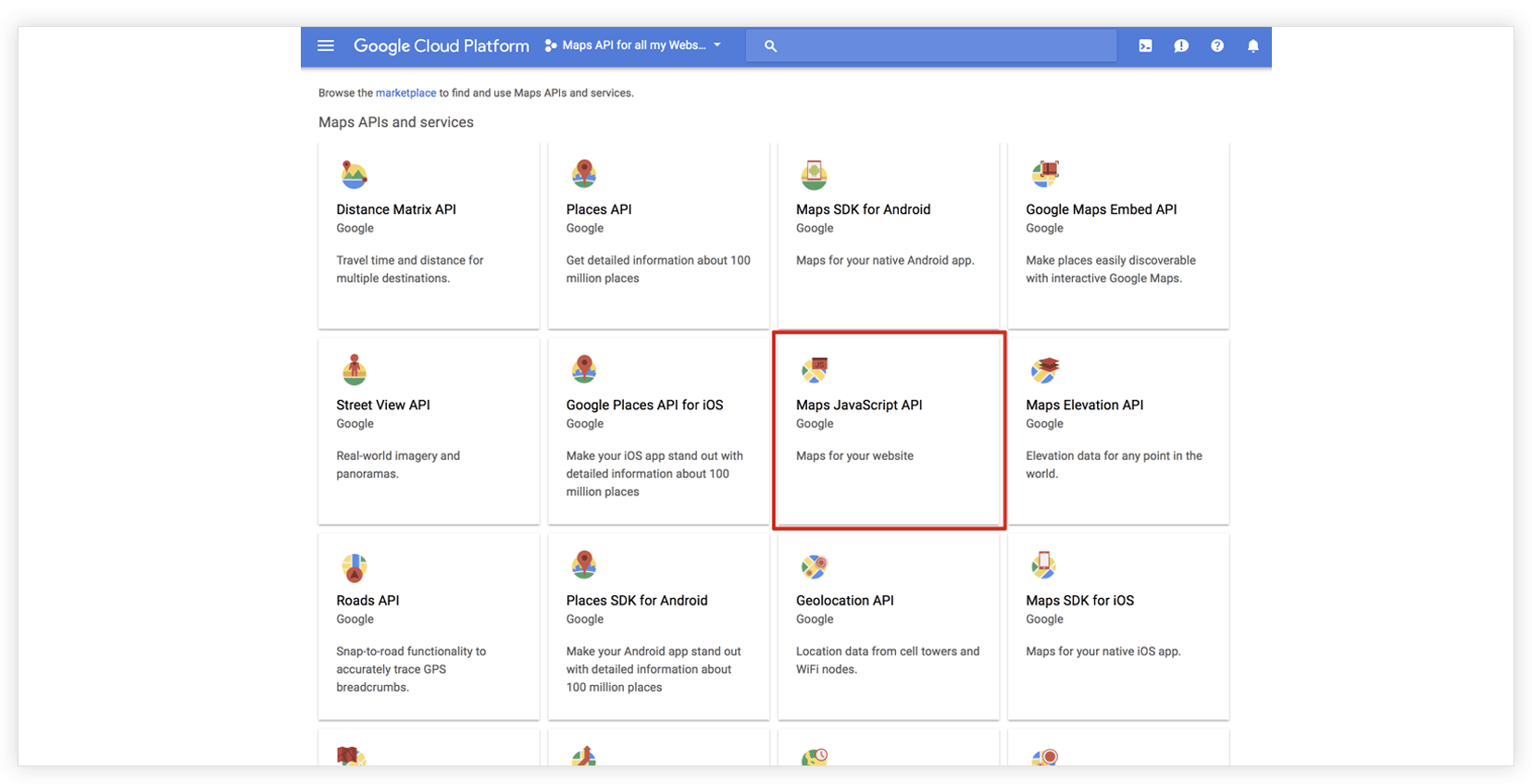
Step 7 – Choose Maps Javascript API
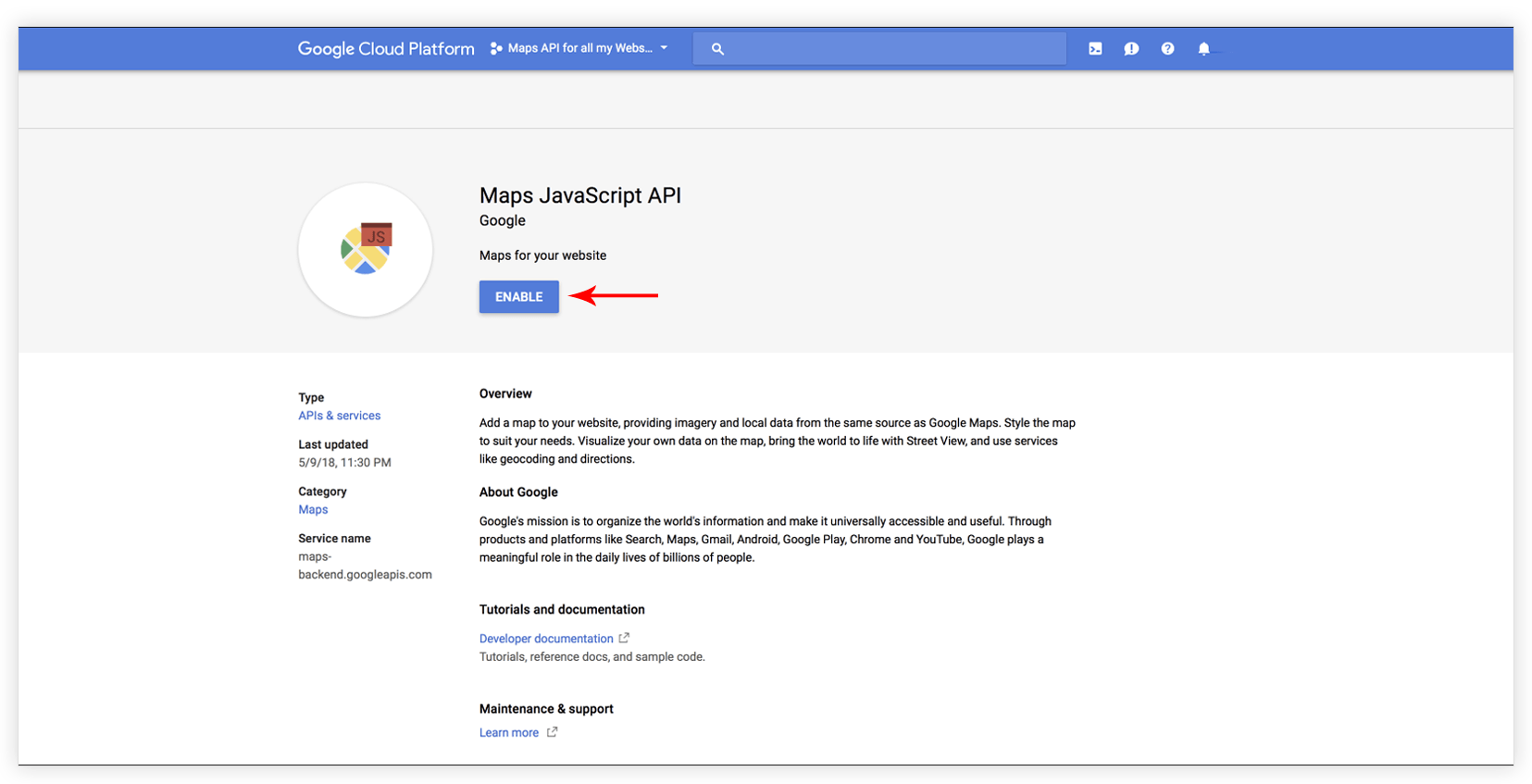
Step 8 – Enable maps for your website.
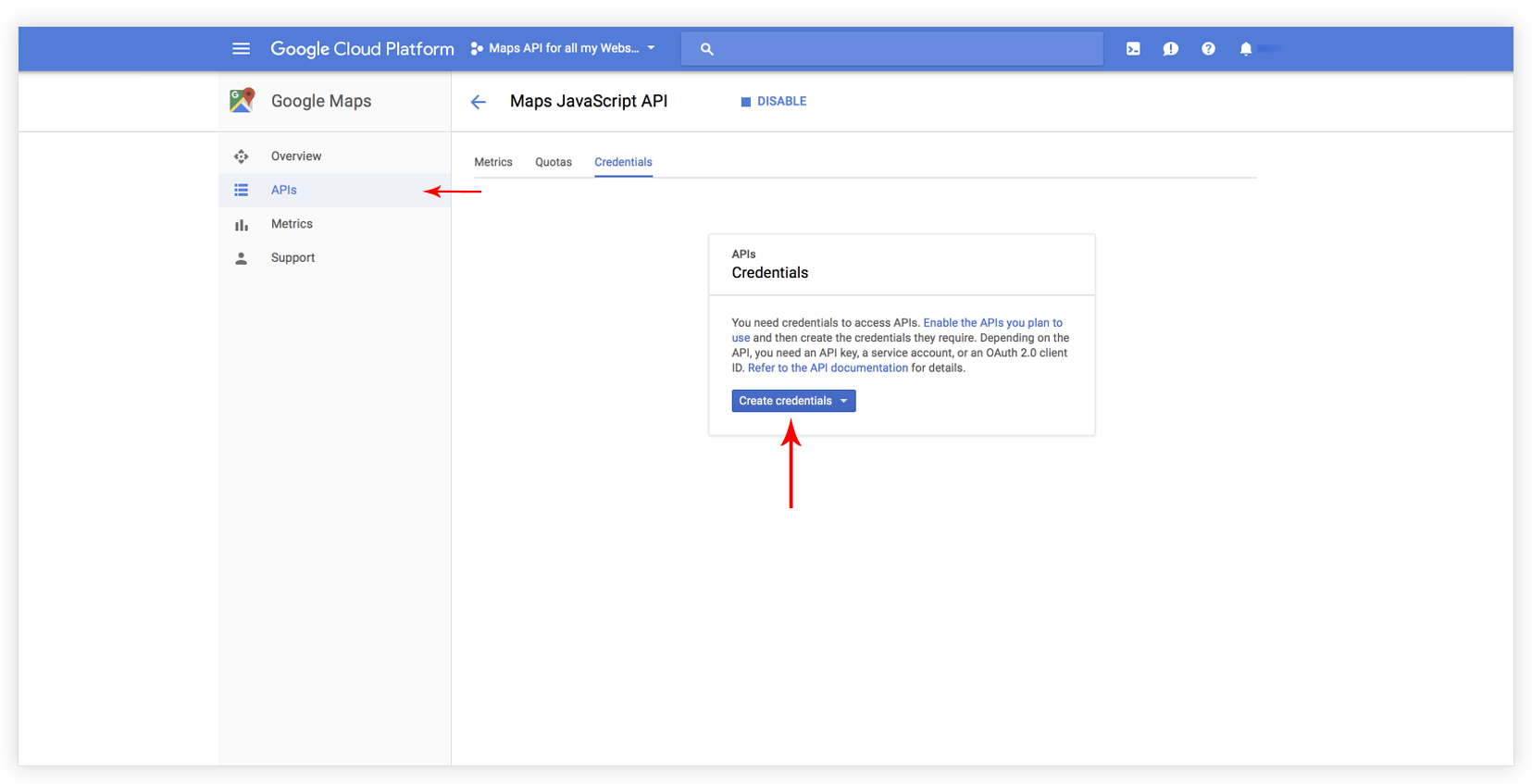
Step 9 – Choose APIs credentials.
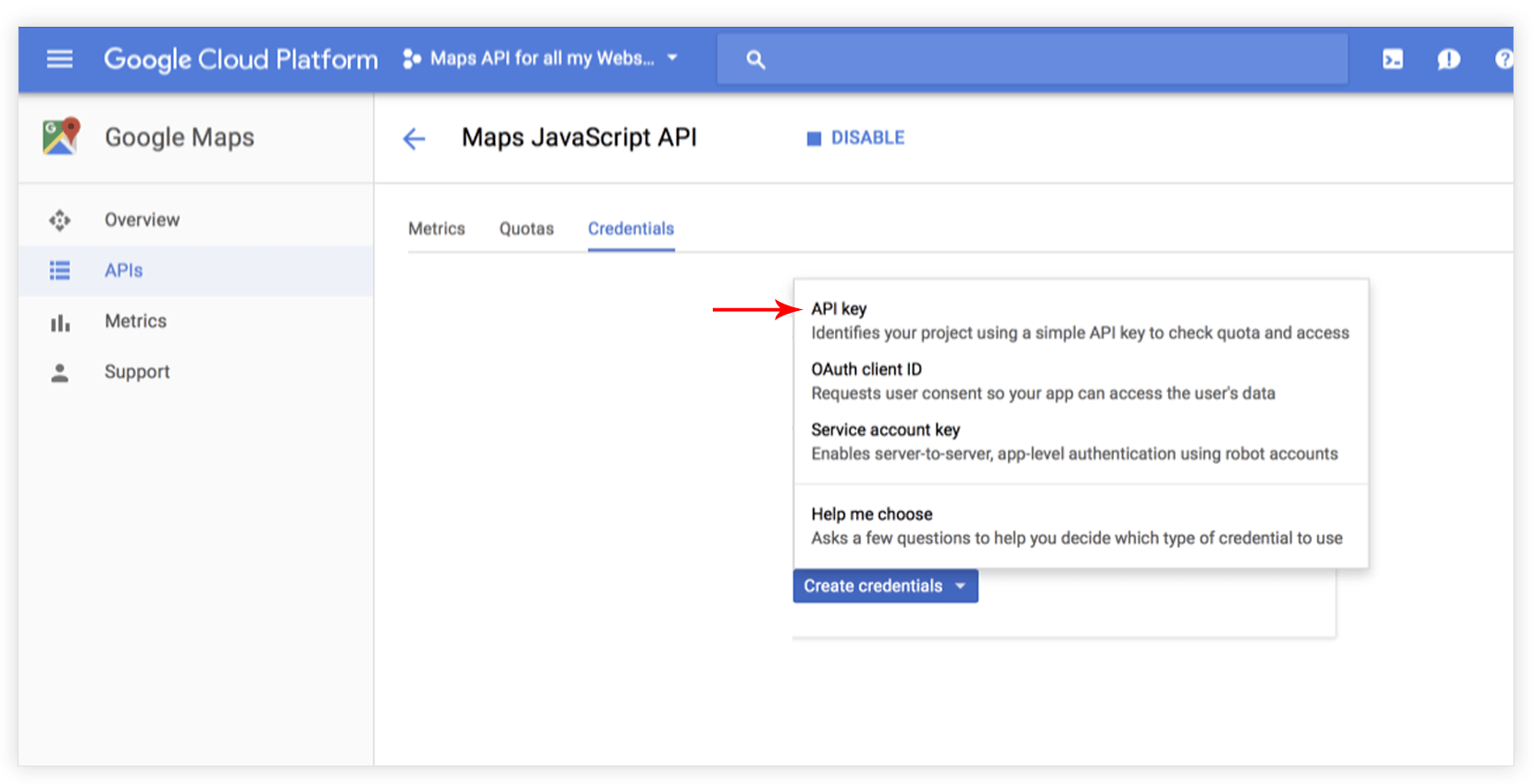
Step 10 – Select API Key option.
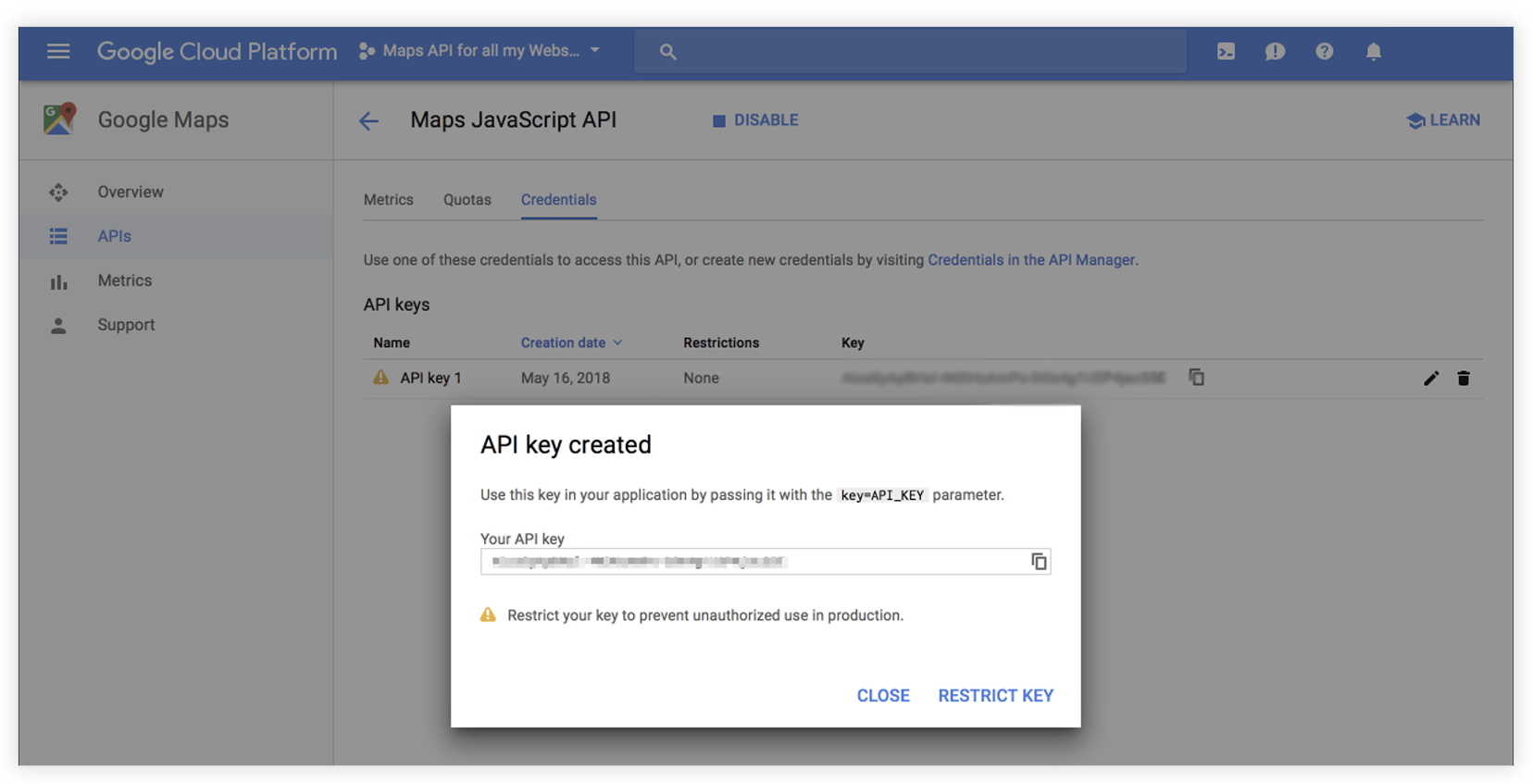
Step 11 – Copy the generated API key.
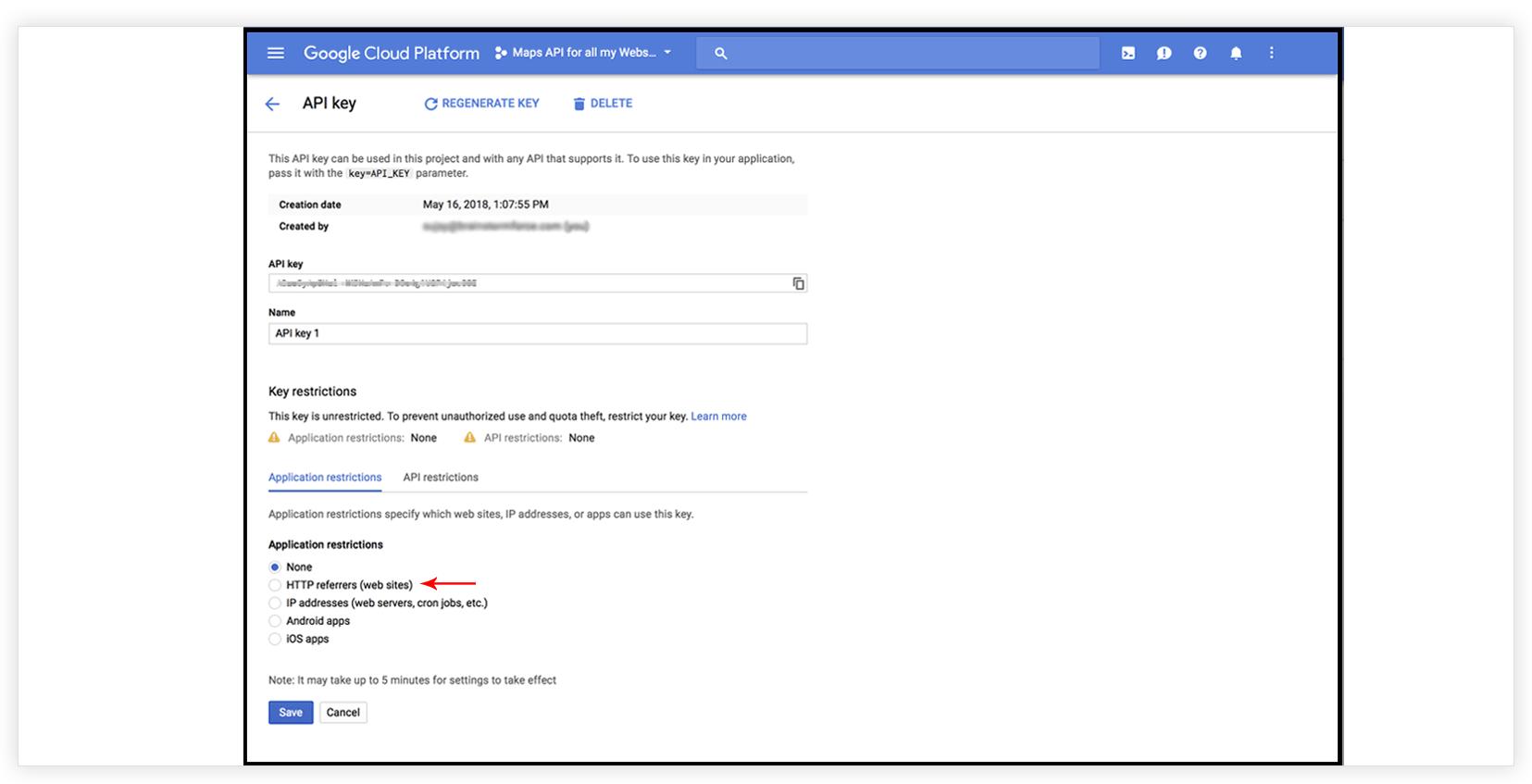
Step 12 – Select HTTP referrers for your site. Step 13 – You can see map usage on your account overview page.
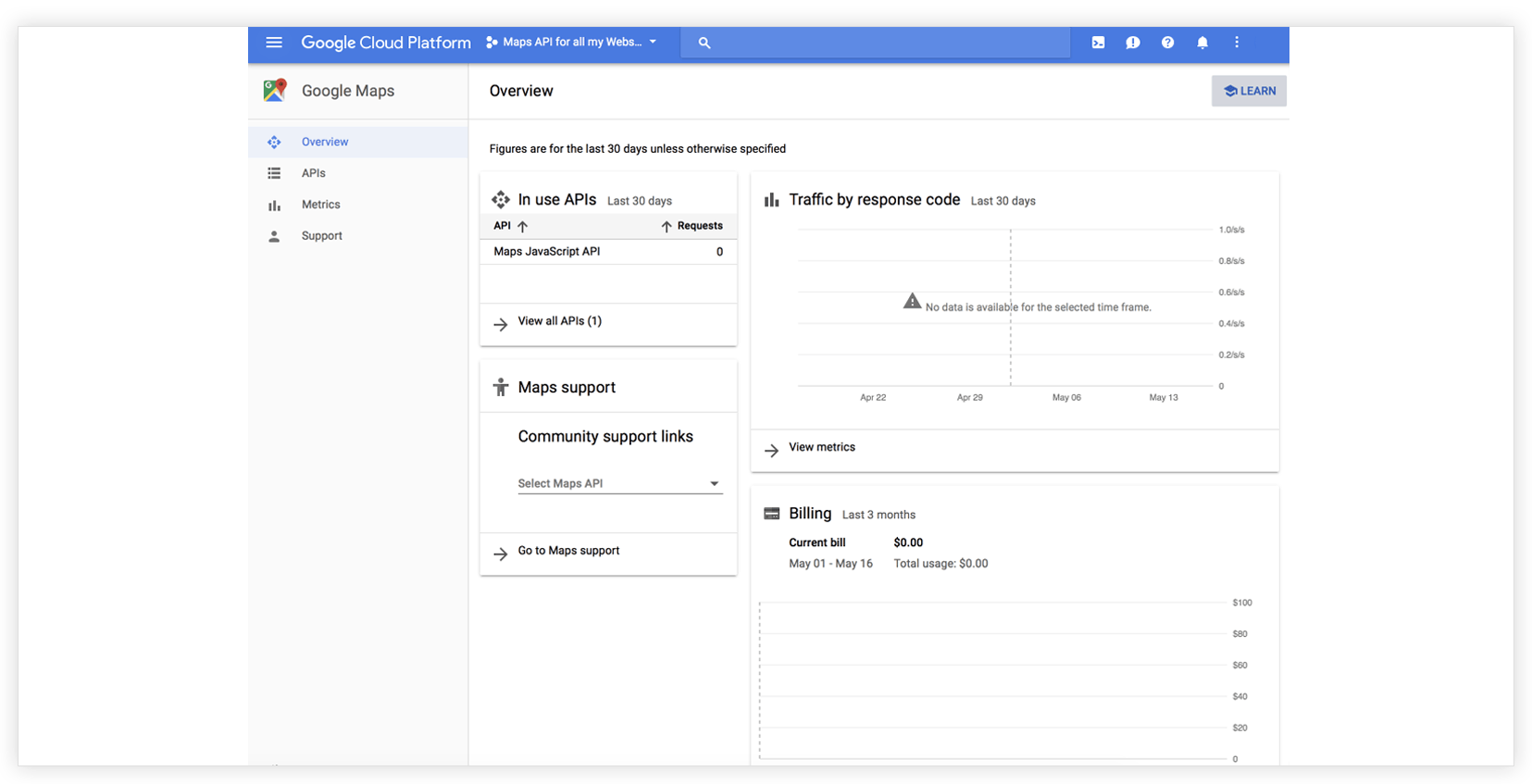
Step 13 – You can see map usage on your account overview page.
How to add Google Map API key in UABB’s Google Maps option?
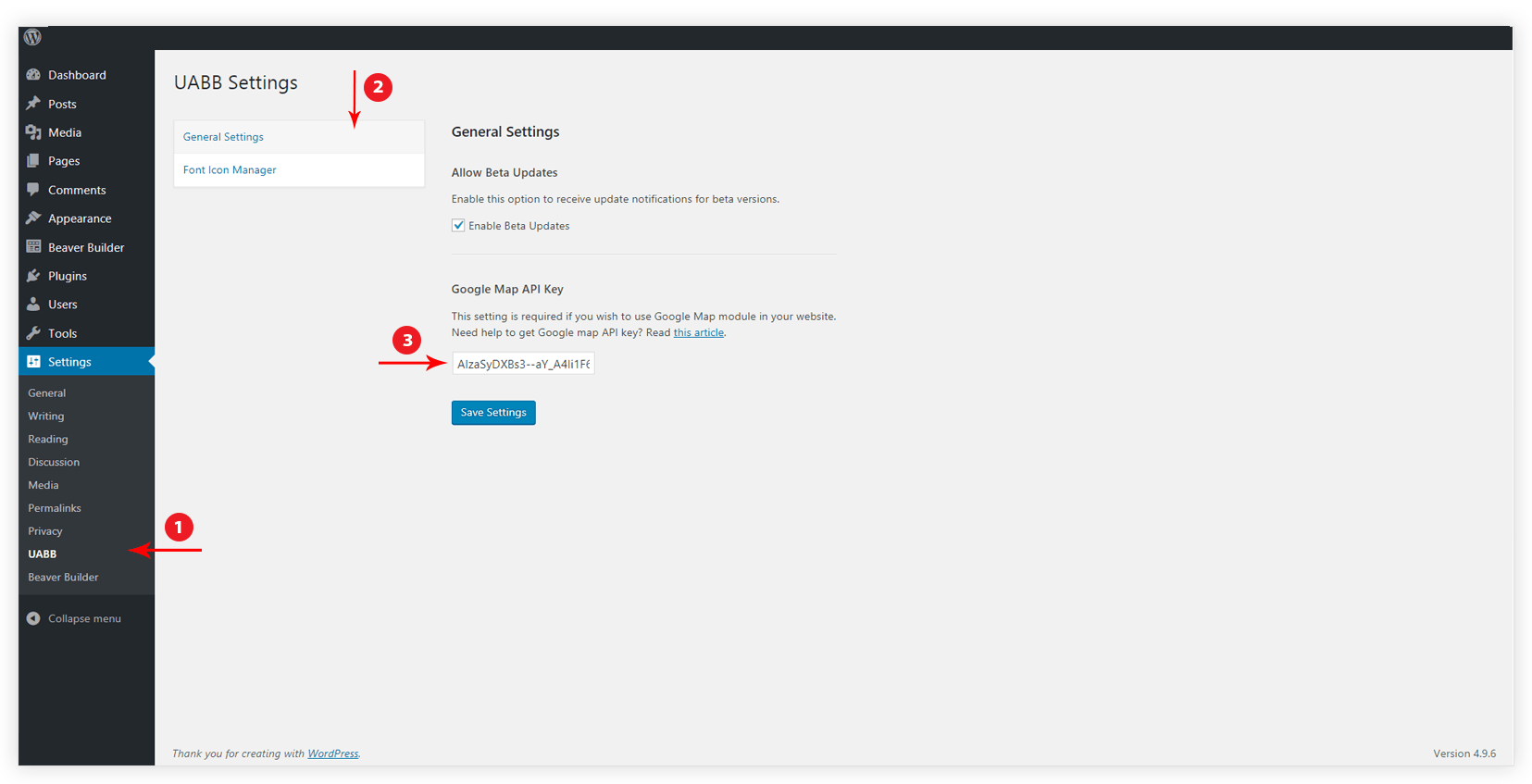
From the WordPress dashboard, navigate to Settings -> UABB -> General Settings > Google Map API Key.
Once you are done with the above steps, then you can use the google map element.
Note: These steps are also applied to the users who have the google map issue on their site, and getting this error in console: “Google Maps API error: MissingKeyMapError“
We don't respond to the article feedback, we use it to improve our support content.