- How to update plugin manually through FTP
- How to update UABB?
- How to register your license?
- About Beta Versions
- Will I lose all my design work when I download and re-install the plugin?
- Getting Started with the Ultimate Addons for Beaver Builder
- How can I install the Ultimate Addons for Beaver Builder?
- Automatic Beta Updates
- How to check expiration date of license?
- How to enable / disable Beaver Builder's UI?
- UABB Global Settings
- How to White Label UABB?
- How to enable / disable Live Preview feature?
- How to Hide Templates from your Clients?
- How can I use other modules in Modal Popup / Advanced Accordion / Advanced Tab?
- How to enable / disable modules in UABB to reduce server requests?
- Section and Page Templates don’t look the same when I am using them. Why?
- How can I Begin Building a Page using UABB?
- Introducing Table Module
- How To Add Rows And Columns to the Table?
- How to add Table Header?
- How to add Table Content?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- How to Override Global Settings for Image / Icon?
- Create Table by Uploading CSV
- Video Gallery Module
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Open a Specific Filterable Tab from URL
- Equal height option of Advanced Post module isn't working properly?
- How to Exclude your Current Post from Advanced Post module?
- How to Enable Taxonomy Filters in Advanced Posts?
- How to filter Query Parameters in Advanced Posts?
- How to enable Pagination for Advanced Posts module
- UABB Advanced Posts Custom Posts Layout shortcodes and usage?
- Advanced Posts Pagination not visible?
- Regenerate Thumbnails
- Open a Specific Filterable Tab from URL for Advanced Post
- Building Site-wide Modal Popups in Beaver Builder & UABB
- How can I use the Modal Popup module effectively?
- Is it Possible to Close a Modal Popup on the Click of a Button or Text?
- How to open a modal popup from another module?
- How to trigger a Modal Popup on the click of a Menu Element?
- How to trigger a Modal Popup on the click of an Interactive Banner 2 and from a text of any module’s text editor?
- Woo – Products Module
- How to set Grid and Carousel layout for WooCommerce products?
- How to display exact WooCommerce product with Query Builder?
- How to Set Featured Products in WooCommerce?
- How to Enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Module?
- Filters/Actions for WooCommerce Products
- Business Reviews module
- How to get Yelp API key?
- How to find Yelp Business ID?
- How to find Google Place ID?
- How does the Refresh Reviews option function in the Business Reviews module?
- Unable to display more than 5 Google reviews/3 Yelp Reviews?
- How many numbers of reviews can be shown for Google and Yelp?
- How to get Google Places API key?
- Introducing User Registration Form Module!
- How to Create a User Registration Form using Beaver Builder?
- How to Create a User Registration Form with Only Email Field in Beaver Builder?
- Frequently Asked Questions about User Registration Forms
- Honeypot field in User Registration Form for Beaver Builder
- Google reCAPTCHA v2 and v3 in Contact Form and User Registration Form for Beaver Builder
- Troubleshooting Tips for Ultimate Addon’s Font Icons
- White Screen / Blank Screen / 500 Error After Installation
- Fatal error: Call to undefined function array_replace_recursive()
- How to Increase the Memory Limit of your site?
- Fatal error: Class 'FLBuilderAdminSettings' not found
- Failed to download template from Template Cloud
- Haven't received update notification yet?
- cURL error 51: SSL: No alternative certificate subject name matches target host name
- DIY Troubleshooting
How to Trigger Off-Canvas on the Click of a Menu Element?
The Off-Canvas module of the Ultimate Addons for Elementor allows you to display the off-canvas based on various actions. In this article, we’ll see how to trigger an off-canvas on the click of a WordPress Menu element. You can do this using a custom CSS class.
Here are a few steps you need to follow:
Step 1: Drag-drop Off-Canvas module and set it as per your requirements.
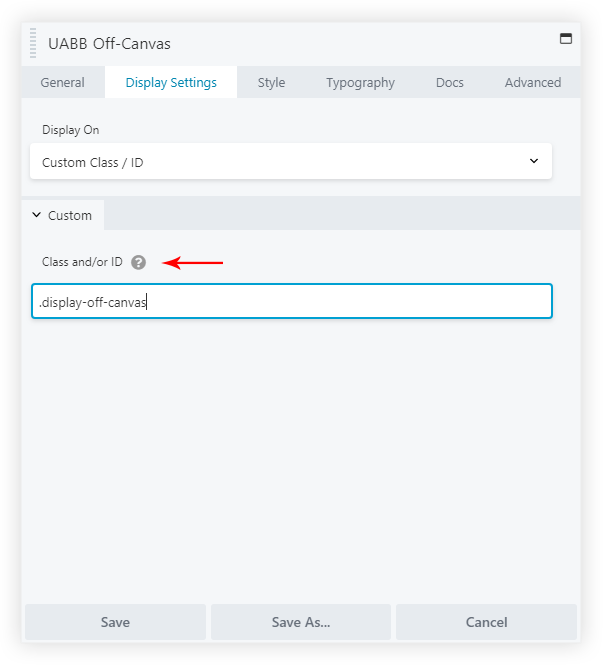
Step 2: Open Display Settings of the Off-Canvas module. Select the Custom Class option from the dropdown menu.

Add your custom class name in the field as shown below.
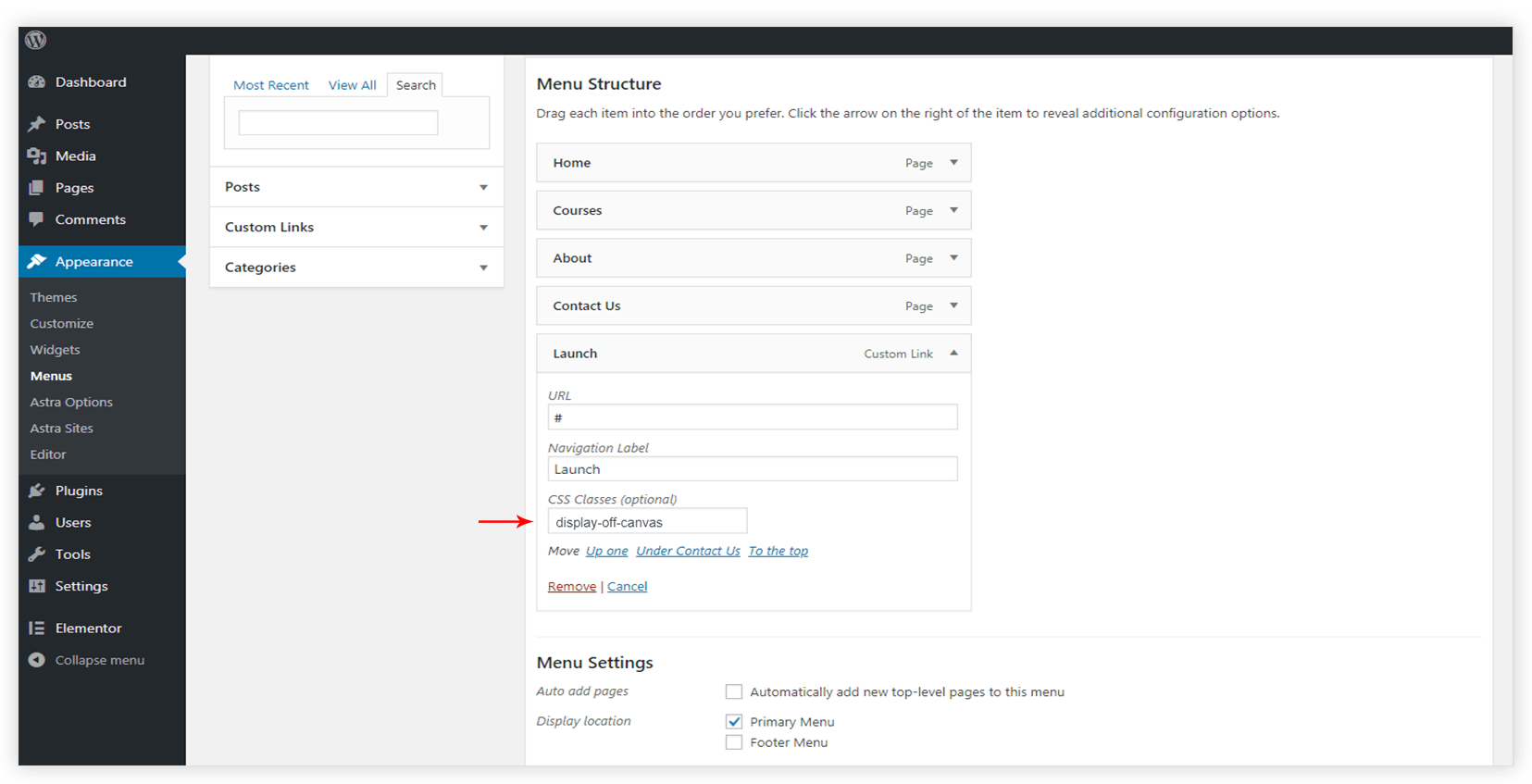
Step 3: Now go to WordPress Dashboard -> Appearance -> Menu
Step 4: Create a Custom Menu element on the click of which you wish to trigger an off-Canvas.
Step 5: Enable the CSS Classes option under the Screen Option settings

Step 6: Add the respective CSS class name ( the one you entered in step 2 ) under the selected menu element.

Also, select the location you wish to display the menu element on. Like we’ve selected Primary Menu in the screenshot below.
Trigger the Off-Canvas Sitewide
The above process will open an off-canvas window only on the page where you have added the off-canvas module. If you wish to trigger this Off-Canvas on the entire website and make it work with all your pages/posts, use the ‘wp_footer‘ hook with a PHP function. You can paste the following code into the functions.php file of your theme/child theme.
function ultimate_off_canvas() {
echo do_shortcode('[fl_builder_insert_layout id="your-off-canvas-section-id"]');
}
add_action('wp_footer', 'ultimate_off_canvas');
You would need to replace your-off-canvas-section-id in the above code. To get this ID, follow steps below –
1. Save the off-canvas module you set in step 1 above as a template.
2. Get the ID for this saved template. Refer to an article here.
This assures that the Off-Canvas you just created, will be displayed on all the pages/posts of your website!
We don't respond to the article feedback, we use it to improve our support content.