- How to update plugin manually through FTP
- How to update UABB?
- How to register your license?
- About Beta Versions
- Will I lose all my design work when I download and re-install the plugin?
- Getting Started with the Ultimate Addons for Beaver Builder
- How can I install the Ultimate Addons for Beaver Builder?
- Automatic Beta Updates
- How to check expiration date of license?
- How to enable / disable Beaver Builder's UI?
- UABB Global Settings
- How to White Label UABB?
- How to enable / disable Live Preview feature?
- How to Hide Templates from your Clients?
- How can I use other modules in Modal Popup / Advanced Accordion / Advanced Tab?
- How to enable / disable modules in UABB to reduce server requests?
- Section and Page Templates don’t look the same when I am using them. Why?
- How can I Begin Building a Page using UABB?
- Video Gallery Module
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Open a Specific Filterable Tab from URL
- Introducing Table Module
- How To Add Rows And Columns to the Table?
- How to add Table Header?
- How to add Table Content?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- How to Override Global Settings for Image / Icon?
- Create Table by Uploading CSV
- Equal height option of Advanced Post module isn't working properly?
- How to Exclude your Current Post from Advanced Post module?
- How to Enable Taxonomy Filters in Advanced Posts?
- How to filter Query Parameters in Advanced Posts?
- How to enable Pagination for Advanced Posts module
- UABB Advanced Posts Custom Posts Layout shortcodes and usage?
- Advanced Posts Pagination not visible?
- Regenerate Thumbnails
- Open a Specific Filterable Tab from URL for Advanced Post
- Building Site-wide Modal Popups in Beaver Builder & UABB
- How can I use the Modal Popup module effectively?
- Is it Possible to Close a Modal Popup on a Button Click or Text?
- How to open a modal popup from another module?
- How to trigger a Modal Popup on the click of a Menu Element?
- How to trigger a Modal Popup on the click of an Interactive Banner 2 and from a text of any module’s text editor?
- Woo – Products Module
- How to set Grid and Carousel layout for WooCommerce products?
- How to display exact WooCommerce product with Query Builder?
- How to Set Featured Products in WooCommerce?
- How to Enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Module?
- Filters/Actions for WooCommerce Products
- Business Reviews module
- How to get Yelp API key?
- How to find Yelp Business ID?
- How to find Google Place ID?
- How does the Refresh Reviews option function in the Business Reviews module?
- Unable to display more than 5 Google reviews/3 Yelp Reviews?
- How many numbers of reviews can be shown for Google and Yelp?
- How to get Google Places API key?
- Introducing User Registration Form Module!
- How to Create a User Registration Form using Beaver Builder?
- How to Create a User Registration Form with Only Email Field in Beaver Builder?
- Frequently Asked Questions about User Registration Forms
- Honeypot field in User Registration Form for Beaver Builder
- Google reCAPTCHA v2 and v3 in Contact Form and User Registration Form for Beaver Builder
- Troubleshooting Tips for Ultimate Addon’s Font Icons
- White Screen / Blank Screen / 500 Error After Installation
- Fatal error: Call to undefined function array_replace_recursive()
- How to Increase the Memory Limit of your site?
- Fatal error: Class 'FLBuilderAdminSettings' not found
- Failed to download template from Template Cloud
- Haven't received update notification yet?
- cURL error 51: SSL: No alternative certificate subject name matches target host name
- DIY Troubleshooting
How to Create a User Registration Form using Beaver Builder?
Looking to create a user registration form using Beaver Builder?
Well, we have the easiest solution for you. User Registration Form module of Ultimate Addons for Beaver Builder allows creating such forms with ease and convenience.
Let’s see how you can create and add a user registration form for your website in three simple steps –
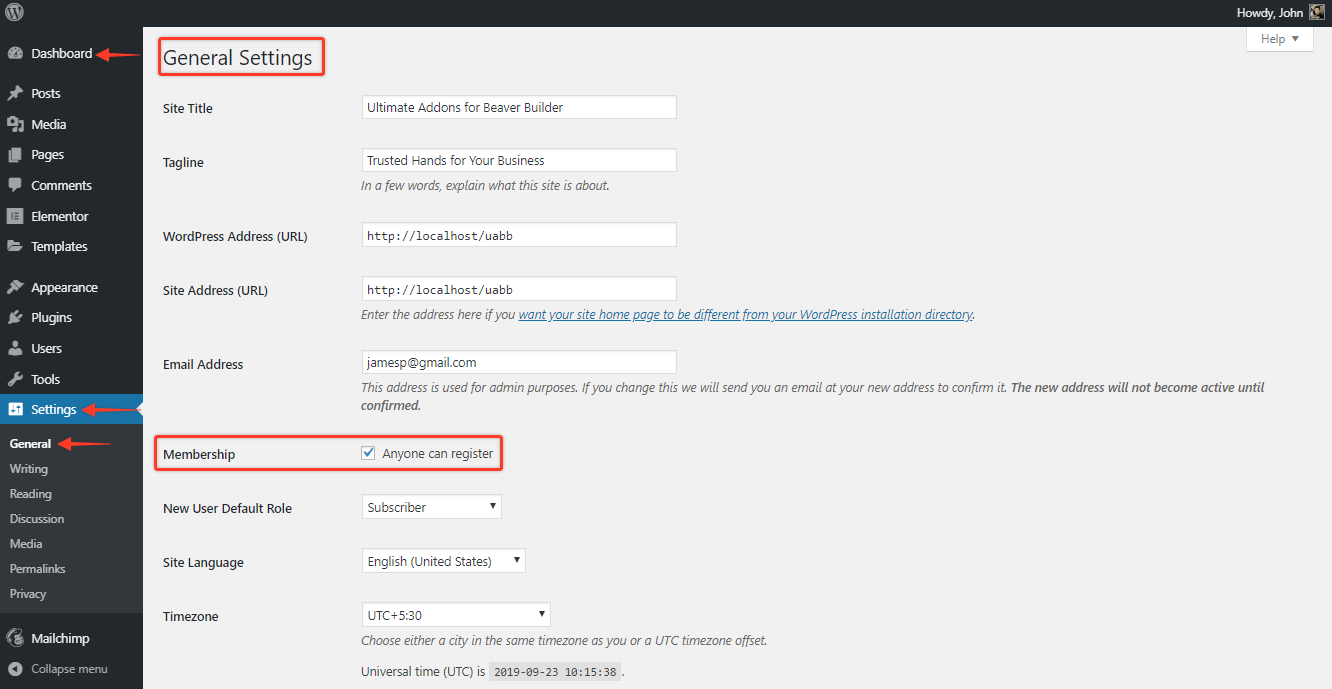
Note: Make sure you have the Membership option enabled under the WordPress General Settings under Dashboard -> Settings -> General -> Membership. This would allow any user to register on your website.

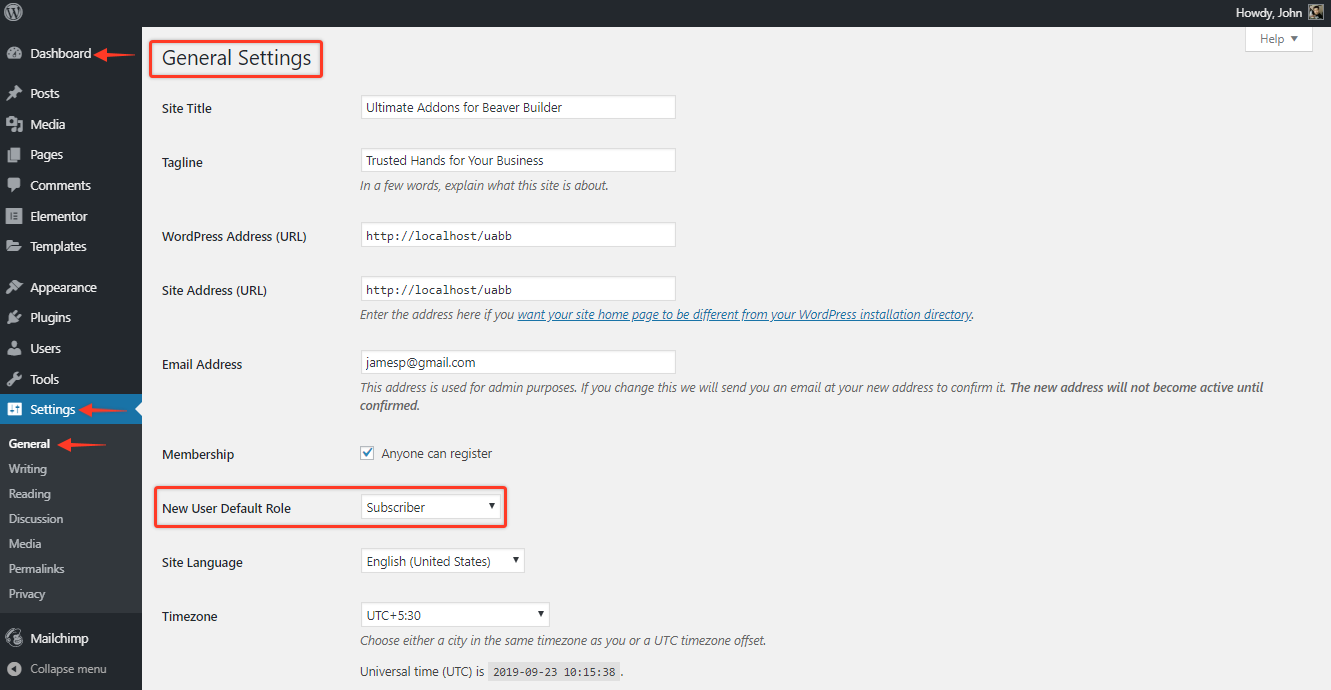
Also, below the same option you need to set the New User Default Role, this role will be set for the new user when he/she registers on your website.
Let’s say you have a Membership site, and you require the user to register on your website and to have a default User Role as Subscriber.
So here you will have to set a default User Role, this role will be set for the user when he/she registers on your website.

To know more about all the User Roles the WordPress provides, refer to the following article.
Now, let’s see the steps –
Step 1: Create a User Registration Form Using the Module
To create a user registration form, make sure you have the UABB plugin updated to version 1.22.0 and the module is activated.
Next, create or add a New Page and edit the page where you want to add the User Registration Form module.
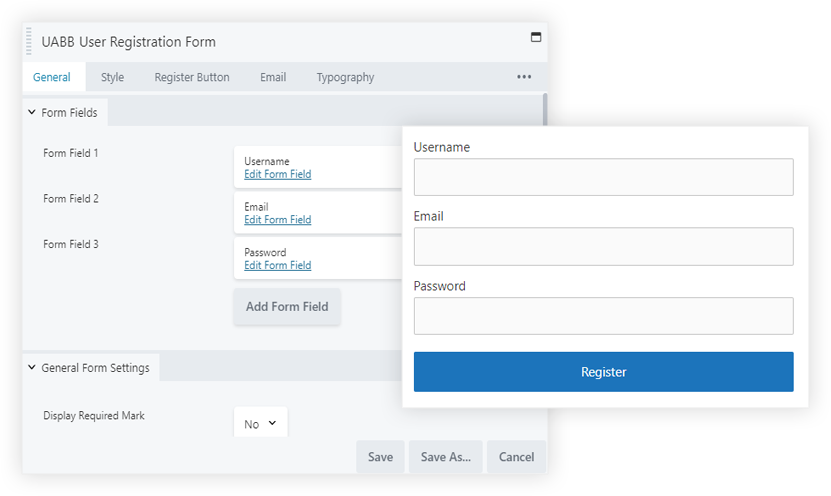
Now, drag and drop the module, and you will see the default Form Fields.

You can either remove or add other fields like Username, First Name, Last Name, and Confirm Password.
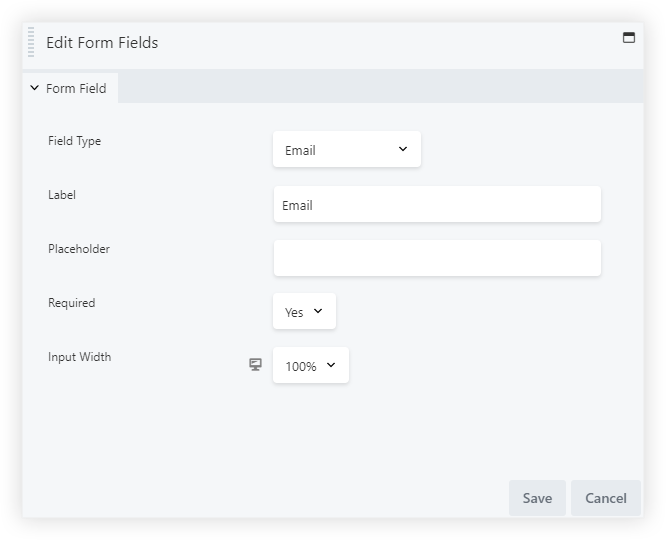
On individual edit form field, you have the option to manage the Required, change the field type, edit the Label, Placeholder, Enable Required and Input Width option.

Other than that, you will be able to add or remove the Label of the field.
Step 2: Configure Your Form Settings
To configure, visit the General Settings section, here you will be able to do the following –
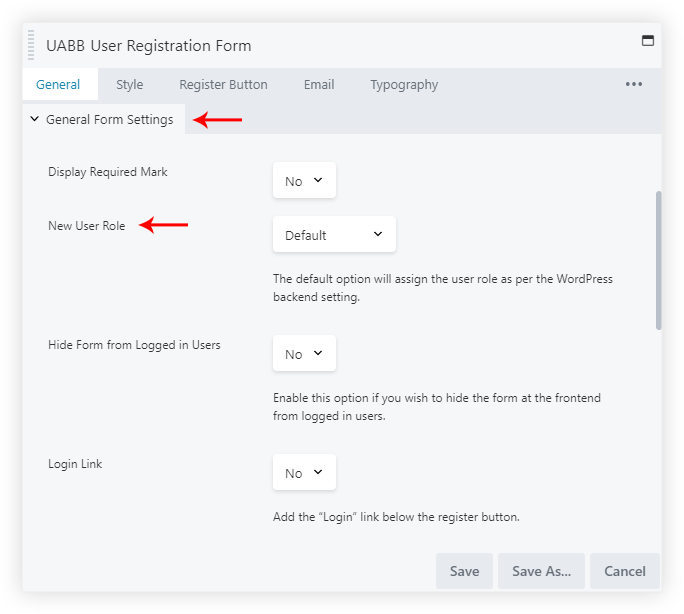
Let’s see this section in detail –
New User Role
Let’s say you have a Membership site, and you require the user registering on your website to have a default User Role as Subscriber.
So here you can set a default User Role, this role will be set for the user when he/she registers on your website.

To know more about all the User Roles the WordPress provides, refer to the following article.
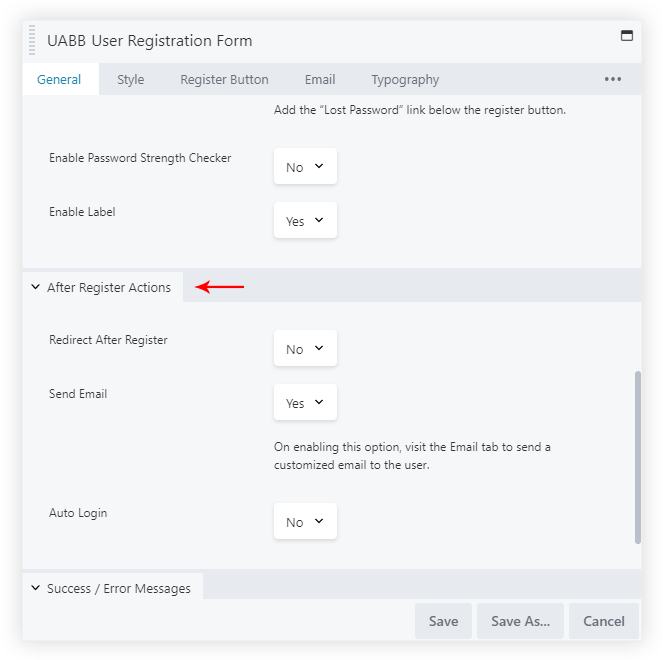
Choose After Registration Actions
We provide the following Actions which can be performed after the User registers using the Registration Form module –
- Redirect After Register
- Hide After Register
- Auto Login
- Send Email
Let’s see them in detail –

Redirect After Register: Using this option you can redirect the user after successful registration to a Thank You page or a login page. You can paste the required Page URL in the URL field under this option.
Hide After Register: Sometimes you might require hiding the registration form after the user has successfully registered. This option will hide the Registration Form and display the Successful message and provide a link to visit the login page for logging in to the respective website. You can find the option in the General settings section.
Auto Login: This option will get the user to logged in to your website automatically after registration. The user will not require to login after registration as he will be directly logged into the website after the successful registration.
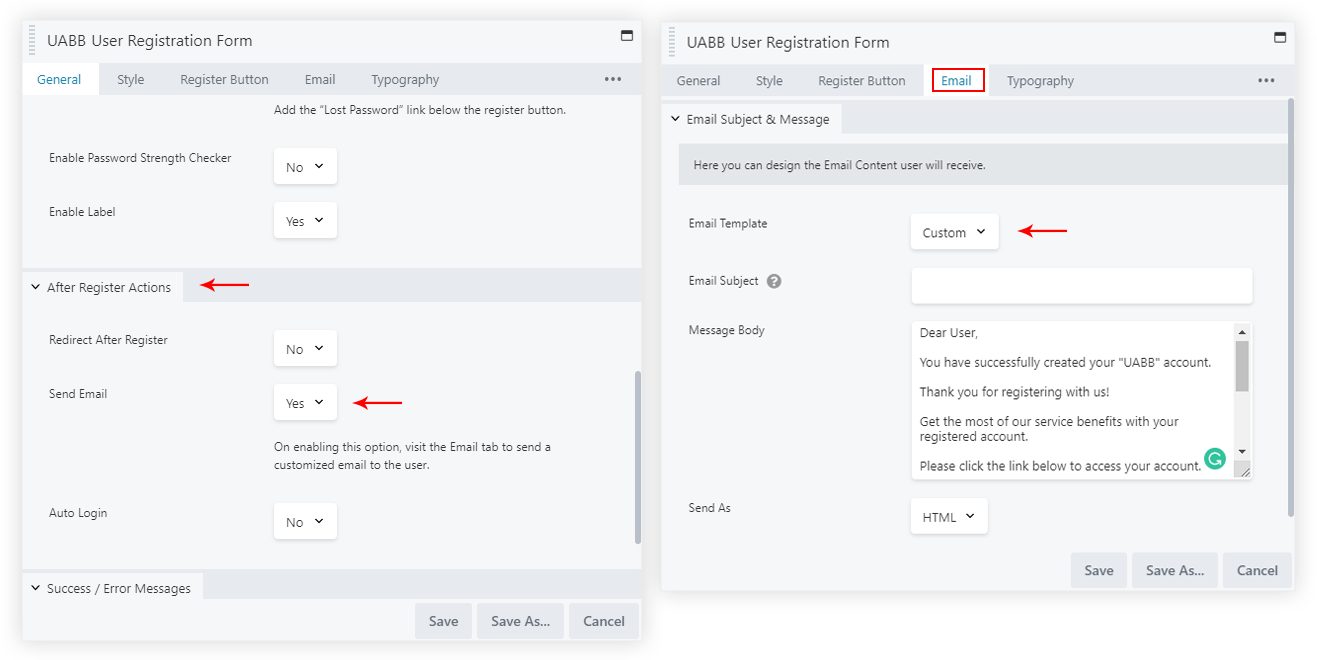
Send Email: This option will send an email to the User with a message that he/she has been successfully registered to your website. You can customize the email content under the Email section.

You can also use this feature and use a single Email Form field to register a user. Refer to this article on How to Create a Registration Form with Only Email Field in Beaver Builder?
Further, you can Style the user registration form from the Style tab of the module, you can refer to this article to help you Style and understand the options for the form styling.
This completes the creation and configuration process for the User Registration Form module. Now the form is ready to be used on the Live Website.
Step 3: Add the User Registration Form to Your Website
Just like any other Beaver Builder module, you can directly drag and drop to add this module. Or you can save the section containing the module and fetch the Saved Module, Saved Row on the required registration page.
Here are a few more ways as mentioned in this article to help add this or any other module in the Beaver Builder editor.
Example: User Registration Form on a WooCommerce Page
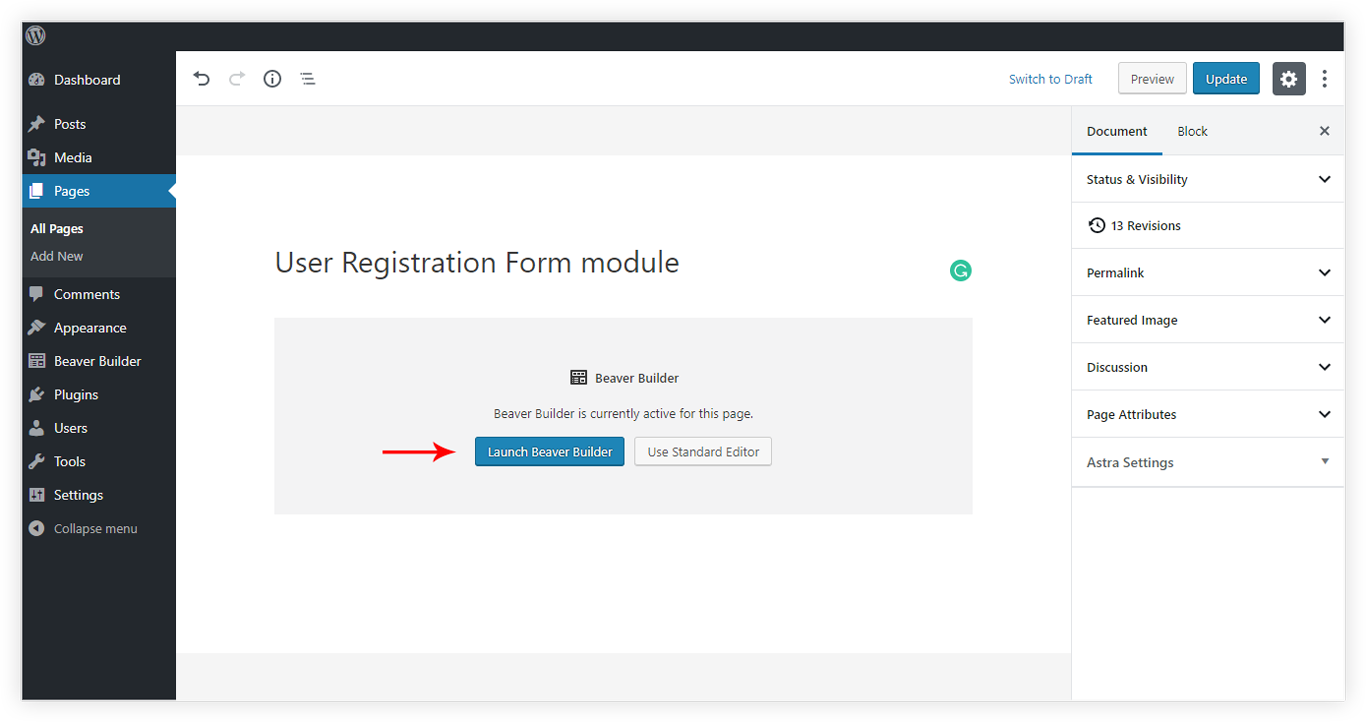
Let’s say for example we want to create a custom WooCommerce – My Account Page. Let’s name the page as Custom Account Page –
Now, click on the Launch Beaver Builder button, and you will be taken to the Beaver Builder editor.

Using the above-mentioned steps we can create a similar Registration Form and Save the same which we will be using on the Custom Account Page.
You can style and design or modify the form completely as per your requirement.
Lastly, to set the page as My Account Page visit the WordPress Dashboard and under – WooCommerce > Settings > Advanced > Page Setup > My Account Page select the My Account Page as – Custom Account Page
This would display the page containing UABB’s User Registration Form module on the WooCommerce Account page.
Steps to enable UABB Registration Form on Multisite
We need to allow users to register from the Network Admin area of your WordPress Admin Dashboard, from Settings->Registration Settings

Conclusion:
There you go, you are now ready to register users using the Registration Form module of UABB! You can create a stylish Registration Form for your website using Beaver Builder and UABB.
Go ahead and visit your Beaver Builder editor to create a stylish Registration Form for your new users. 🙂
We don't respond to the article feedback, we use it to improve our support content.